XSS Auditor'ların Hayatımızdan Çıkmasını Beklerken
XSS Auditor'lar güvenliğimizi sağlamaya çalışırken, tarayıcı geliştiricileri yan etkilerine karşı saldırganlarla mücade içindeler. Peki şun ne durumdayız? Website sahipleri ne yapmalı?

Samuel Beckett'in meşhur avangard oyunu Godot'yu Beklerken, umutsuz ve pasif insanların nasıl bir hayalin ardına sığınıp eylemsizliklerini meşrulaştırdıklarını anlatır. Godot'yu Beklerken bir sahne oyunu olarak kalmamış, adeta benzer durumları ifade eden bir deyim haline dönüşmüştür.
Browser üreticilerinin X-XSS-Protection headerı ve XSS Auditor'lar konusundaki gelgitlerini de Beckhet'in meşhur oyununa nazire yaparak XSS Auditor'ların "Hayatımızdan Çıkmasını Beklerken" olarak ifade edebiliriz. Zira üreticilerin bu husustaki kararlarına müdahil olmak çoğunlukla mümkün değil.
Bu Konu Neden Tekrar Gündemimize Girdi?
XSS Auditor'lar, Reflected XSS saldırılarına karşı bir güvenlik mekanizması sunuyor. Temel çalışma mantığı istek yapılan URL'deki bir girdinin, HTML sayfasında tespit edilmesi üzerine kurulu. URL'deki script enjeksiyon desenine yanıtta rastladığı anda, script kodunun çalışması durduruluyor. Hatta kimi seçeneklerde sayfanın render edilmesi tamamıyla engelleniyor.
Eklemekte fayda var, Stored XSS, DOM XSS, mXSS gibi XSS türlerinde maalesef yukarıda özetlediğimiz çalışma prensibi dolayısıyla XSS Auditor'lar işlevsiz kalıyor.
İstek:
http://www.example.com/?param=<script>alert(1);</script>Yanıt:
…
<div>…
<script>alert(1);</script>
</div>
…Yukarıdaki durumda tarayıcı, query string'deki bir değerin sayfaya yansıdığını gördüğünde, sayfaya yansıyan kodun çalışmasını engelleyecektir. Tarayıcıların bunu birkaç şekilde yapmaları mümkün.
- İlgili kod bloğunu pasifize ederek,
- Tüm sayfanın yüklenmesini engelleyerek.
Tarayıcıların bu husustaki tercihleri farklılık gösteriyor. Örneğin Edge'in XSS Auditor davranışını tamamen pasif duruma aldığını söylemiştik. Yani herhangi bir şekilde script kodunun çalışmasına müdahil olmayacak. Sizin bunu hususen X-XSS-Protection headerı ile aktif hale getirmeniz gerekiyor.
X-XSS-Protection güvenlik headerı 2008 yılında IE 8 tarayıcılar ile hayatımıza giren bir özellik. Kullanımı ve parametre varyasyonlarına değindiğimiz HTTP Güvenlik Headerı yazımızı okumak için lütfen tıklayınız. Özetle tarayıcıların XSS Auditorları'nın davranışlarını yönetebildiğimiz bir güvenlik headerı.
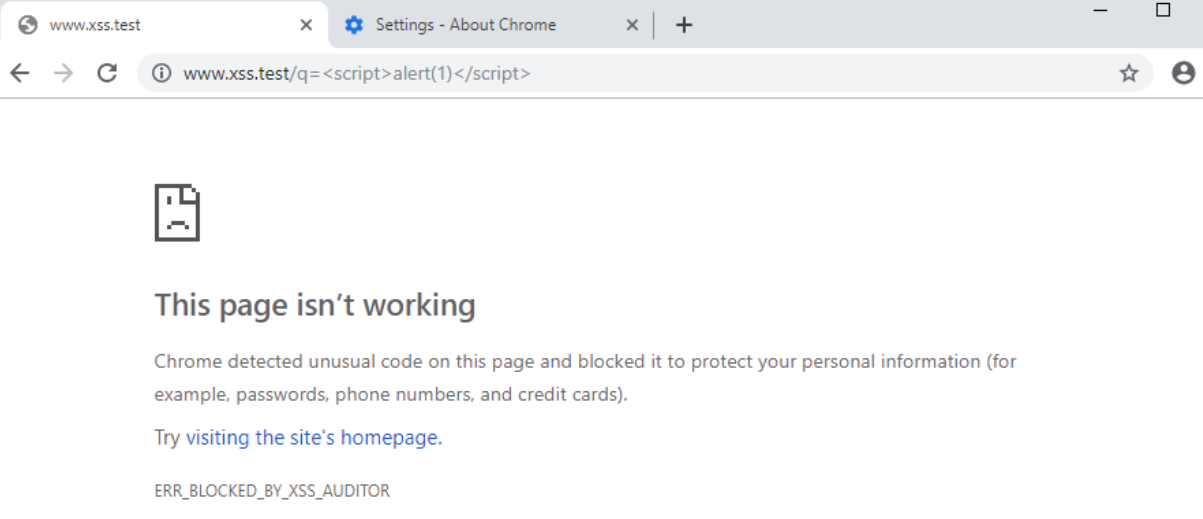
Bir gelişme de Google Chrome cephesinden. Yakın bir zamana kadar Chrome tarayıcılarda XSS Auditor doğrudan doğruya "block" özelliğini kullanıp tüm sayfanın yüklenmesini engelliyor idi:

2016'da alınan bu karar, geçtiğimiz günlerde başka bir davranışla değiştirildi.
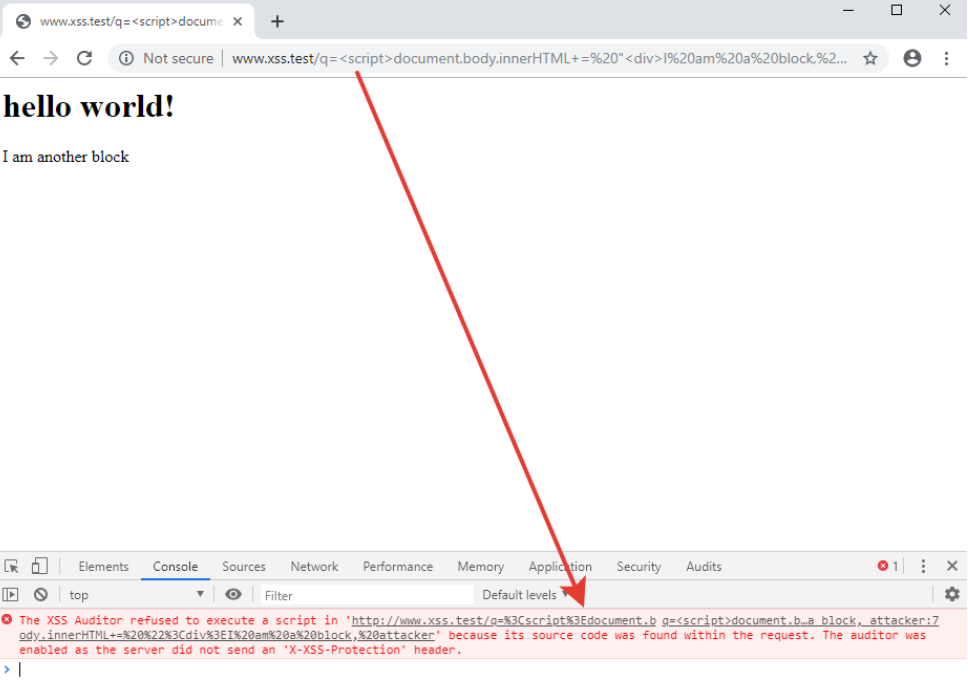
Chrome 74'den itibaren (v74.0.3729.108) XSS Auditor'da yapılan bir değişik ile tüm sayfanın yüklenmesini bloke etmek yerine, sadece zararlı görülen kod bloğunun çalışması engellemeye başladı.
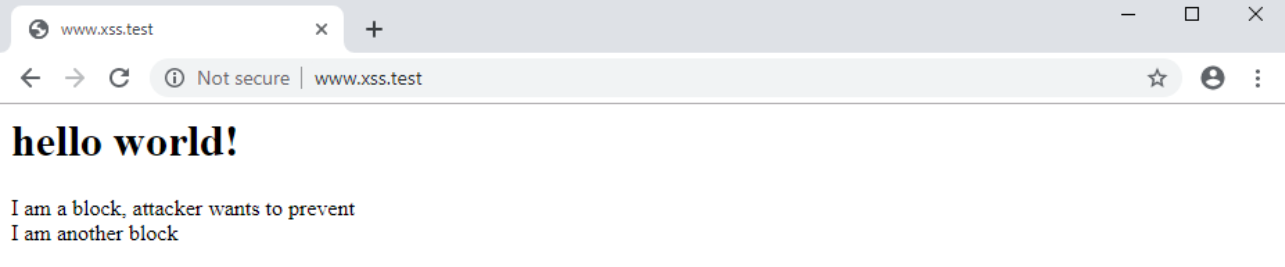
Örneğin:
<html>
<head>
</head>
<body>
<h1>hello world!</h1>
</body>
<script>document.body.innerHTML+= "<div>I am a block, attacker wants to prevent</div>";</script>
<script>document.body.innerHTML+= "I am another block";</script>
</html>
URL'den sağlanan bir girdi ile saldırgan bu özelliği kötüye kullanıp, sayfadaki bir kısım kodun yorumlanmasını engelleyebilecek.

Kaş Yaparken Göz Çıkarmak
Yıllara yayılan bir şekilde XSS Auditor'ların saldırganlar tarafından hedef sayfalardaki bir dizi kodun devre dışı bırakılması için kullanıldığını biliyoruz. Burada saldırganlar çok önemli bir çalışma prensibini kötüye kullanıyor. Bu prensip XSS Auditor mekanizmasının URL'deki desene HTML içeriğinde rastlaması durumunda, o kodun çalışmasını durdurma prensibidir.

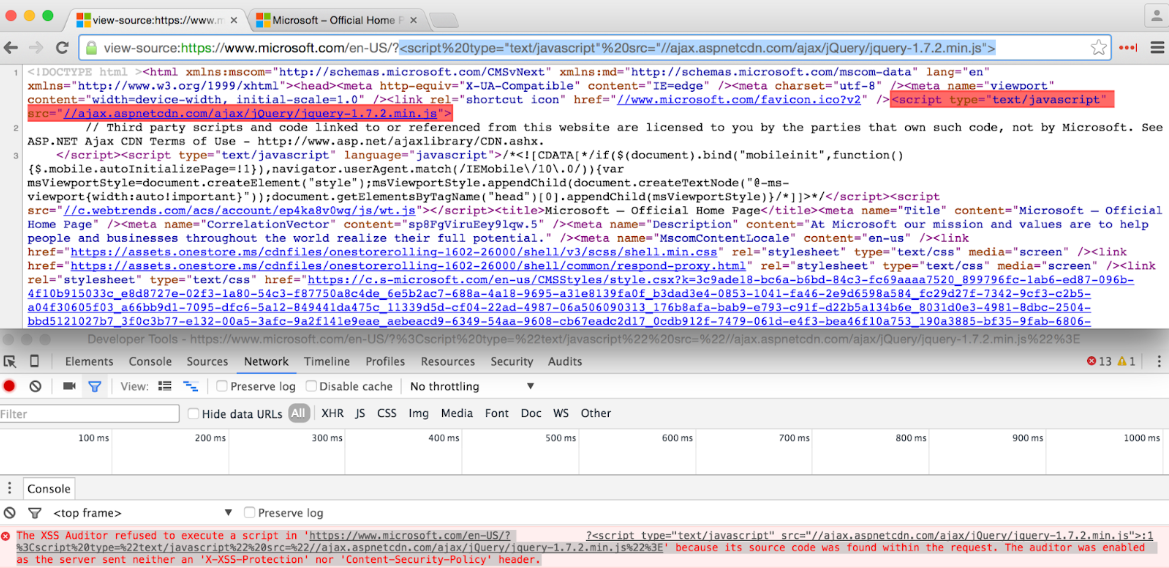
Frame Buster mekanizmalarını devre dışı bırakmak için, XSS Auditor'ların kullanıldığını biliyorduk. Geçen yıllar, yaratıcı tekniklerde çıtanın yükseldiğini kanıtlıyor.
Frame Busting mekanizmasından bir örnek verelim. Geliştiricinin aşağıdaki kod vasıtası ile sitesinin frame içerisinde yüklendiğini tespit ederse, top navigation'ı yani tüm bir sekmenin kendi sitesine yönlendirilmesini sağlıyor.
<script>
if(top != self) {
top.location = self.location;
}
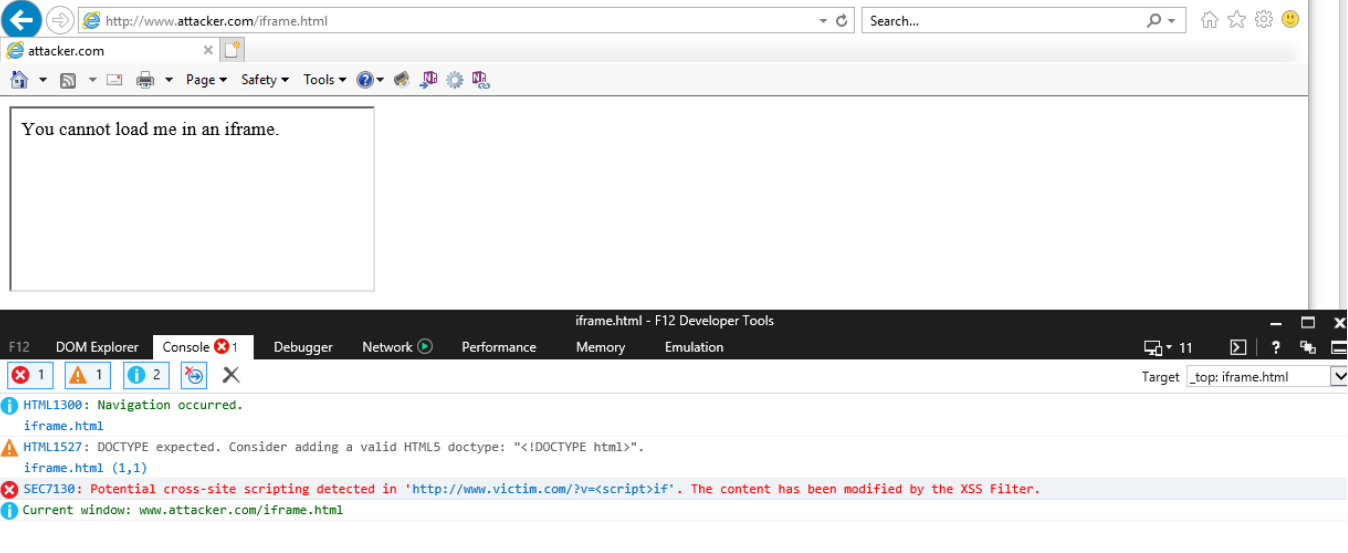
</script>Saldırgan ise varsayılan olarak etkin durumda olan XSS Auditor filter mekanizması ile bunu bypass ediyor:
<iframe src="http://www.victim.com/?v=<script>if">

Bu ve benzeri pek çok vakadan hareketle Edge browserlarda pasif duruma alınırken, Chrome tercihini XSS Auditor davranışını blocking'den filter'a geçirmek yönünde kullandı. Bu da gelecek günlerde daha fazla bypass write-up'ı göreceğimiz anlamına geliyor.
Araştırmacılar modern tarayıcılarda Content-Security-Policy headerının artık X-XSS-Protection vb. mekanizmalara ihtiyaç bırakmayacak kadar iyi olduğunu belirtiyor. (Bunlardan biri de Mozilla ekibinden Frederik Braun.)
Peki Biz Ne Öneriyoruz?
Tarayıcıların XSS Auditor'larındaki varsayılan davranışı X-XSS-Protection headerı kullanarak blocking mode'unu devreye alacak şekilde yönetilmeli:
X-XSS-Protection:1; mode=block;
Sayfalarınızdaki kodlar yukarıdaki Frame Busting örneğinde de görüleceği, sayfanızın iframe vasıtası ile yüklenmesi şeklinde de bloke edilebilir. Bunun için sayfalarınızın farklı siteler tarafından iframe içerisinde yüklenip yüklenemeyeceğini Content-Security-Policy frame-ancestors seçeneği yahut X-Frame-Options headerı ile yönetebilirsiniz.
X-Frame-Options: DENY; // Sayfanızın kendi origininiz dahil, herhangi bir site tarafından iframe içerisinde yüklenmesini engeller.
X-Frame-Options: SAMEORIGIN; // Sayfanızın yalnızca aynı origin'e sahip siteler tarafından, iframe içerisinde yüklenebilmesini sağlar.
CSP frame-ancestors headerı sayesinde ise sitenizi iframe içerisinde yükleyecek siteleri tek tek whitelist edebilirsiniz, örneğin:
Content-Security-Policy: frame-ancestors'self';

