Referrer-Policy Security Header
Referer, maalesef hem yanlış yazılan (bir hata sonucu Referrer kelimesi Referer olarak implemente edilmiştir.), hem de yeterince anlaşılmayan bir istek (request) headerı. Bu yazıda Referer headerı, cross-domain referrer leakage gibi konular kapsamında yeni güvenlik headerı Referrer-Policy'i tanıyacağız.

URL'ler, web geziniminin en önemli unsuru. İnternette talep ettiğimiz kaynakların metinsel bir temsili olan URL'ler güvenlik açısından da büyük önem arz ediyor.
Okumak istediğimiz kitap ile ilgili bilgilere, gündemle ilgili merak ettiğimiz haberlere, satın almayı düşündüğümüz ürün detaylarına, sosyal medyada takip ettiklerimize kadar tüm hareketlerimizi URL'ler vasıtası ile gerçekleştiriyoruz.
Peki URL'lerimiz yeteri kadar güvende mi? Web’in çocukluk yıllarından kalan bir alışkanlıkla, oturum id'leri, şifre bilgileri gibi hassas verilerin URL üzerinden taşınmasına ender olarak rastlansa da, hala URL'ler, hakkımızda pek çok bilgi veriyor.
URL'lerin güvenliği şüphesiz, bir tasarım sorunu olmasından ötürü son kullanıcıdan daha fazla geliştiricilerin odaklanabileceği bir sorun. Diğer yandan, internet reklamcılığı ve kullanıcı istatistikleri için de URL'lerin elde edilmesi gerekli.
Diyelim ki bir reklamverensiniz. Geri dönüşümleri görmek için, reklam verdiğiniz siteden gelen bağlantıları tespit etmek istiyorsunuz. Bu durumda pek çok farklı yöntem kullanılabilir. Ama webin de-facto olarak desteklediği bir yöntem kullanmak istiyorsanız, Referrer imdadımıza yetişiyor.
Referer, maalesef hem yanlış yazılan (bir hata sonucu Referrer kelimesi Referer olarak implemente edilmiştir.), hem de yeterince anlaşılmayan bir istek (request) headerı.
Bir site, kendisi üzerinden başka bir siteye erişim yapıldığında, Referer headerı ile kendi adresini belirtir. Hedef site de yine Referer headerı ile bu gezinime kaynak teşkil eden siteyi görebilir. Referer headerı sadece site üzerindeki bir link tıklandığında değil, aynı zamanda stil, imaj ve script yüklemelerinde, form gönderimlerinde de yapılan isteğe eklenecektir.
Örneğin A.com üzerinde B.com 'a ait bir reklam varsa, bu reklam üzerinden B.com 'a erişiliyorsa, B.com 'a yapılan istekte Referer headerı gözükecektir.
GET / HTTP/1.1
Host: B.com
Referer: A.com
Güvenlik, gizlilik ya da geri izleme bağlantıları verebilmek gibi nedenlerden ötürü Referer headerını kontrol etmek isteyebilirsiniz.
Güvenlik ve Gizlilik
Uçtan uca şifrelemenin webdeki adı olan SSL-TLS yani HTTPS kullanıyorsanız, bulunduğunuz ağı dinleyen biri yalnızca iletişim kurduğunuz makinenin IP'sini ve Hostname'i görebilir (bkz. SNI). Diyelim ki HTTPS kullanan bir alışveriş sitesini geziyorsunuz, satın almak istediğiniz ürün ile ilgili kısım mavi ile işaretli olan PATH kısmı. Bu değerler güvenli bağlantı tarafından çerçevelenmiş HTTP mesajının içerisinde olduğundan, ağı dinleyen kişi sadece eBay.com 'a bağlandığınızı ama hangi ürünleri incelediğinizi göremeyecektir. (Elbette pasif ataklar söz konusu. Ancak yazımızın konusu bu değil. Ayrıntılar için şu ve şu linklere bakılabilir.)
http://www.ebay.com/itm/Smart-Magnetic-Wake-Sleep-PU-Leathe
Yine benzer bir biçimde cnn.com 'da bir haber okuyorsanız,
https://edition.cnn.com/2017/03/08/health/memory-athletes-brain-training-study/index.html
PATH kısımlarındaki URL değeri alışkanlıklarınız ile ilgili bilgi verdiği kadar, sistemin tasarımından ötürü sistem işleyişiyle ilgili Cookie, kullanıcı idsi, adı vb bilgileri de verebilir.
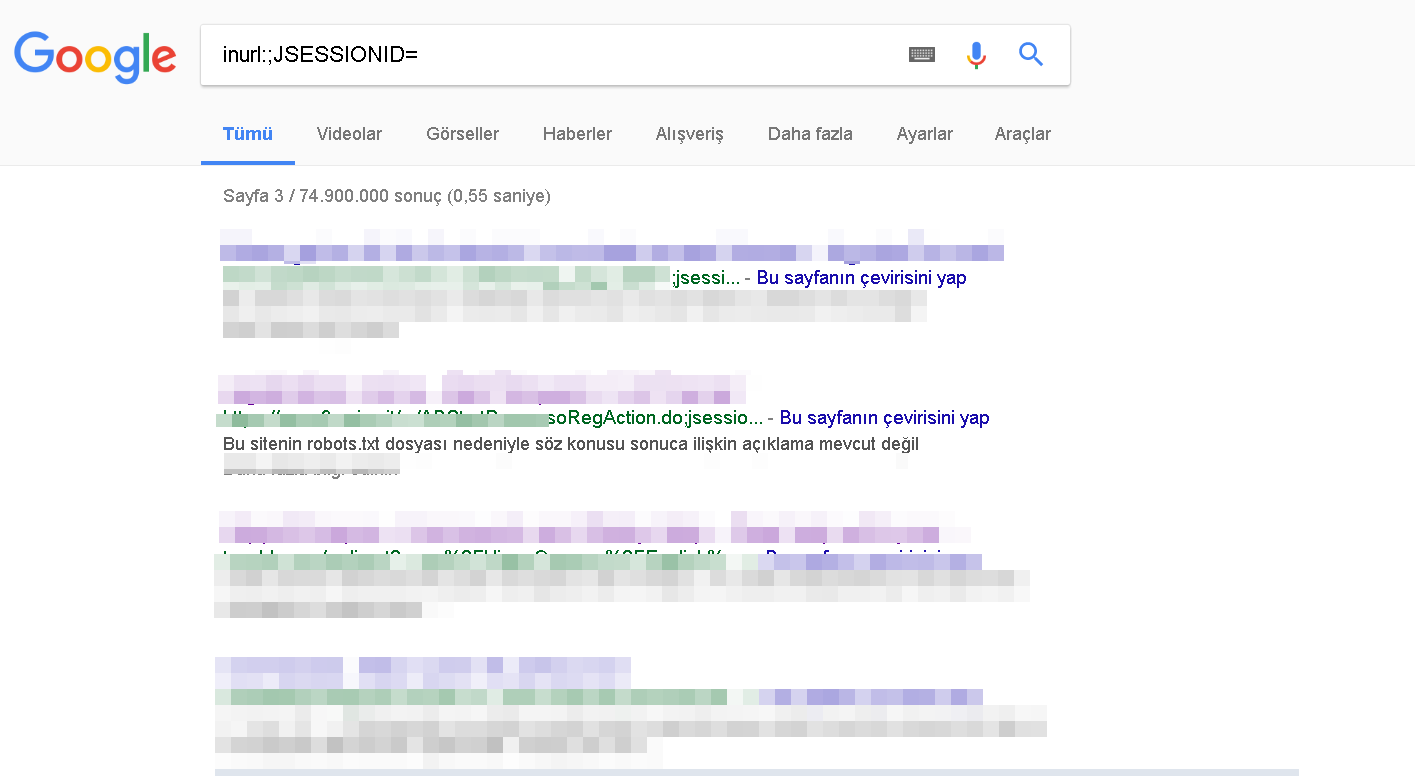
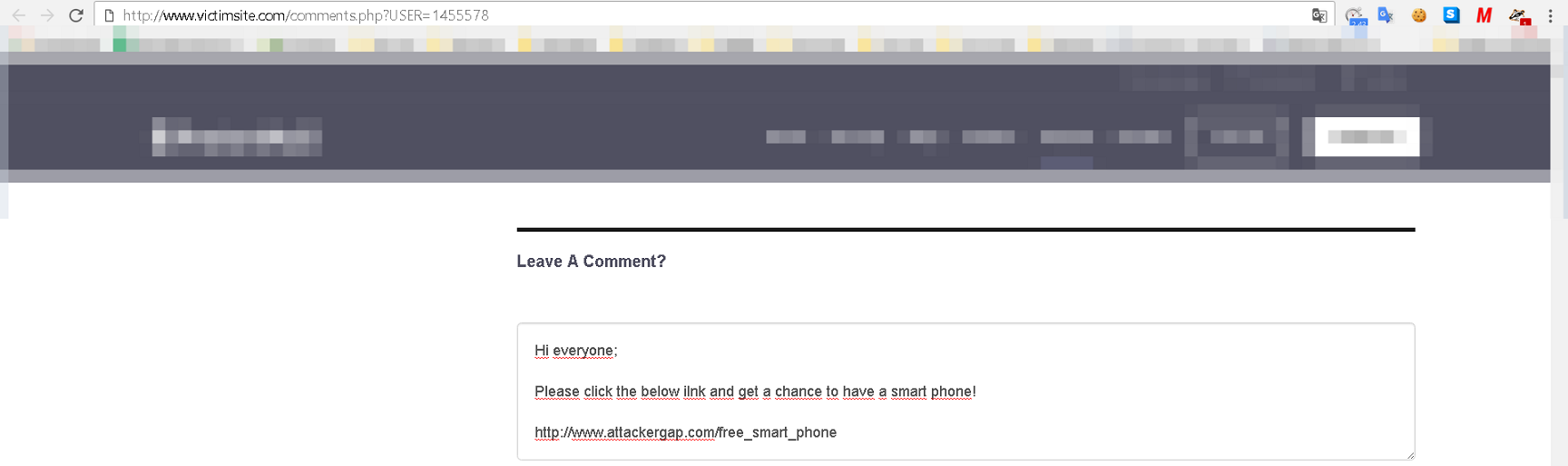
Yukarıdaki resimde görüldüğü gibi, URL üzerinden JSESSIONID oturum bilgisi elde edilebilir. Bir saldırgan, yazdığı bir yoruma eklediği bir linkin tıklanmasını sağlayarak, Referer headerı ile kendisini ulaşan URL'deki JSESSIONID bilgisini, dolayısıyla da kullanıcı oturumunu ele geçirebilir.
Yorumda yazan link tıklandığında, aşağıdaki gibi istek browser tarafından yapılacaktır:
GET /free_smart_phone HTTP/1.2
Host: www.attackersite.com
Referer: http://www.victimsite.com/comments.php?USER=1455578Browser cephesinden bir iyi, bir de kötü haber. İyi haber, protocol-downgrade dediğimiz yani HTTPS'den HTTP'ye geçildiği durumlarda, sayfa Refresh edildiğinde Referer bilgisi istek ile birlikte gönderilmiyor.
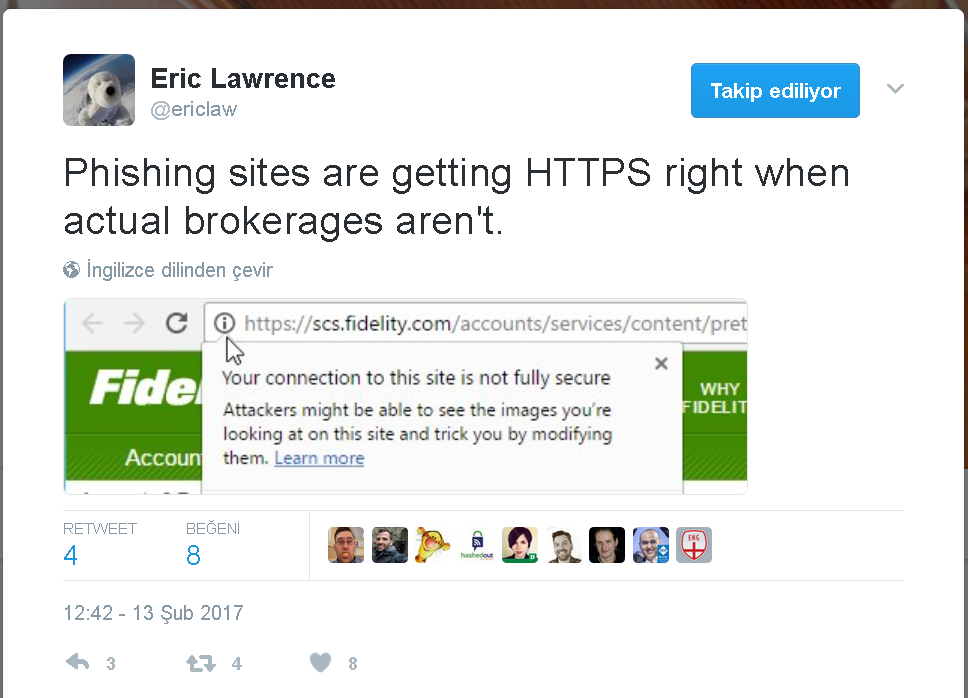
Kötü haber şu ki artık phishing ve saldırı amaçlı sitelerin çoğu göz boyamak için SSL teknolojisini kullanıyorlar, üstelik bazı durumlarda SSL implementasyonunda meşru sitelerden daha başarılı oldukları gözlemleniyor :)
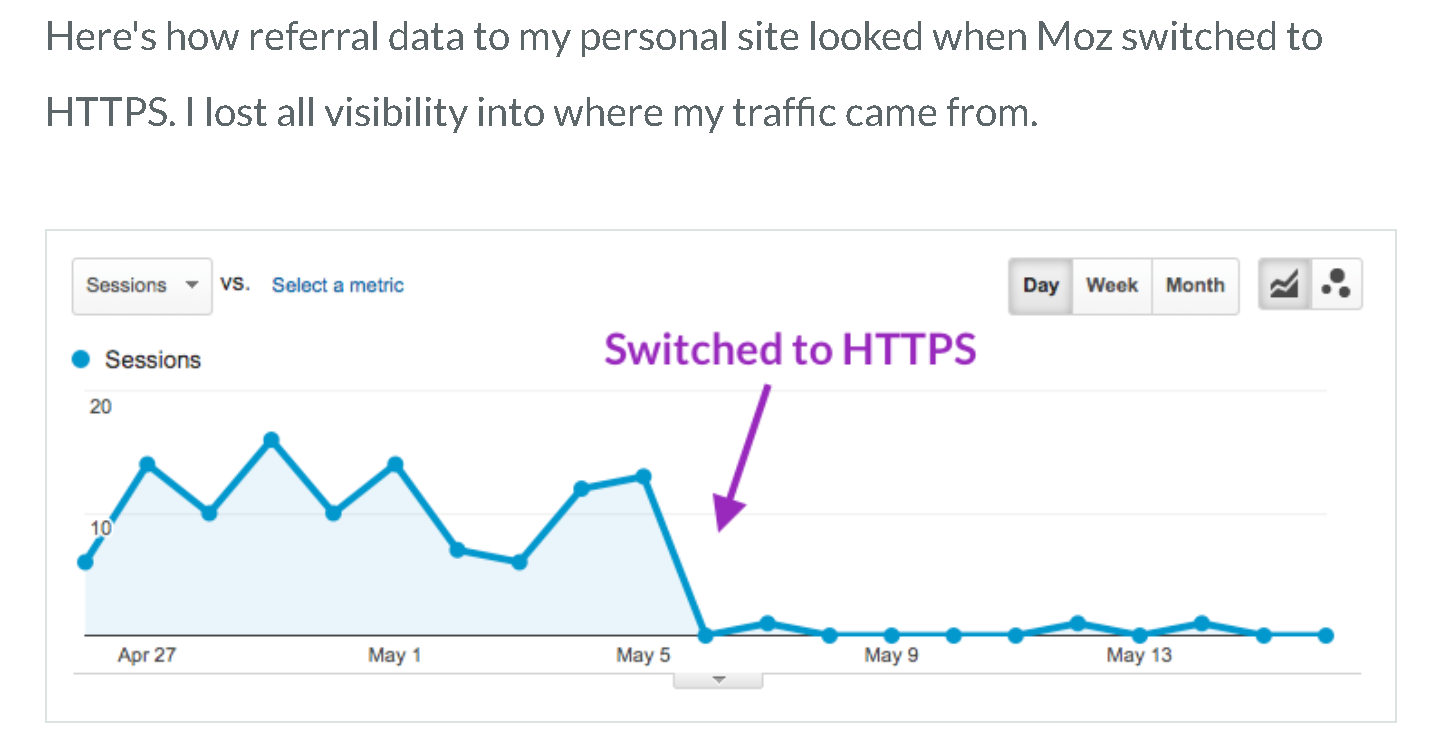
Ayrıca, Google'ın HTTPS sitelerin arama sonuçlarında daha iyi puanlandırılacağını açıklamasının ardından yükselen HTTPS implementasyonunun, geri izlemeleri zorlaştırdığı da şikayetler arasında:
Resim: https://moz.com/blog/meta-referrer-tag
Dolayısıyla sitenizden kaynaklanan isteklerdeki Referer headerını kontrol etmek isteyebilirsiniz.
Geçmişte bununla ilgili çok yaratıcı yöntemlere rastlasak da, geldiğimiz noktada imdadımıza, Ocak 2017'de yayınlanan Referrer-Policy headerı yetişiyor.
Referrer-Policy
Bir response headerı olarak Referrer-Policy, aşağıdaki opsiyonları sunarak, "Referer" istek headerını kontrol etmemizi sağlıyor
Referrer-Policy headerı, HTTP yanıt mesajında aşağıdaki gibi set edilebilir:
Referrer-Policy: no-referrerReferrer-Policy headerının alabileceği muhtemel değerler şunlar:
"",
"no-referrer",
"no-referrer-when-downgrade",
"same-origin",
"origin",
"strict-origin",
"origin-when-cross-origin",
"strict-origin-when-cross-origin",
"unsafe-url""" ya da boş bir değer vermek
Referrer-Policy'nin set edilmediğini ve Referer'ı konrol edecek direktifin, <meta> tagları ile ya da rel ya da referrerpolicy attributeları ile isteği tetikleyen HTML elemanı tarafından tanımlanabileceğini belirtir.
Referrer-Policy: no-referrer
Siteden kaynaklanan hiçbir isteğe, kendisi ile aynı originine sahip bir kaynağa yönlenmiş bile olsa, Referer headerı eklenmemesini sağlar. Bu durumda Referer alanı gönderilmeyecektir.
Referrer-Policy: no-referrer| Kaynak | Hedef | Referrer |
| https://netsparker.com/blog1/ | http://netsparker.com/blog2/ | NULL |
| https://netsparker.com/blog1/ | https://netsparker.com/blog2/ | NULL |
| http://netsparker.com/blog1/ | http://netsparker.com/blog2/ | NULL |
| http://netsparker.com/blog1/ | http://example.com | NULL |
| http://netsparker.com/blog1/ | https://example.com | NULL |
| https://netsparker.com/blog1/ | http://example.com | NULL |
no-referrer-when-downgrade
Protocol down grading olarak bilinen, daha güvenli bir protokolden daha az güvenli bir protokole geçişte, örneğin HTTPS'den HTTP protokolüne geçişte Referer headerı gönderilmeyecektir.
Referrer-Policy: no-referrer-when-downgradeBu aynı zamanda browserların varsayılan (default) davranışıdır.
same-origin
Origin; şema, domain ve port birleşiminden oluşan tanımlayıcı bir string. Netsparker Türkiye Blogu'nda yayınlanan Same Origin Policy isimli yazımızda ayrıntılı bilgiler bulabilirsiniz.
Referrer-Policy 'nin alabileceği same-origin seçeneğinde yalnızca aynı origin'e sahip bir siteye istek yapıldığında, Referer headerı gönderilecektir.
Referrer-Policy: same-origin| Kaynak | Hedef | Referrer |
| https://netsparker.com/blog1/ | https://netsparker.com/blog2/ | https://netsparker.com/blog1/ |
| https://netsparker.com/blog1/ | http://netsparker.com/blog2/ | NULL |
| https://netsparker.com/blog1/ | http://example.com/ | NULL |
| https://netsparker.com/blog1/ | https://example.com/ | NULL |
origin
URL'deki path kısmı atılarak, yalnızca şema-domain ve port'dan oluşan origin, istekteki Referer alanına eklenecektir.
Referrer-Policy: origin| Kaynak | Hedef | Referrer |
| https://netsparker.com/blog1/ | https://netsparker.com/blog2/ | https://netsparker.com/ |
| https://netsparker.com/blog1/ | http://netsparker.com/blog2/ | https://netsparker.com/ |
| https://netsparker.com/blog1/ | http://example.com/ | https://netsparker.com/ |
Protocol-down-grading, yani HTTPS'den HTTP'e geçişte sadece origin bilgisi (PATH bilgisi çıkarılarak) istek yapılan HTTP siteye Referer ile gönderilecektir.
strict-origin
Origin'de belirttiğimiz protocol-down-grading case'ini tölere etmek için sunulan bir seçenektir. Referer'de origin bilgisi, ancak kaynak siteden, aynı protokol kullanan (örneğin HTTP->HTTP ya da HTTPS-HTTPS), ya da kaynak siteden daha güvenli bir protokol kullanan hedef sitelere (HTTP->HTTPS) erişilmek istenildiğinde gönderilecektir.
Referrer-Policy: strict-origin| Kaynak | Hedef | Referrer |
| https://netsparker.com/blog1/ | https://netsparker.com/blog2/ | https://netsparker.com/ |
| https://netsparker.com/blog1/ | http://netsparker.com/blog2/ | NULL |
| https://netsparker.com/blog1/ | http://example.com/ | NULL |
| http://netsparker.com/blog1/ | https://netsparker.com/blog2/ | http://netsparker.com/ |
| http://netsparker.com/blog1/ | http://netsparker.com/blog2/ | http://netsparker.com/ |
| http://netsparker.com/blog1/ | http://example.com/ | http://netsparker.com/ |
origin-when-cross-origin
Hedef ve kaynak aynı origin'e sahip ise Referer headerında FULL URL (şema+domain+path); eğer farklı bir origin'e sahip ise sadece şema ve domain bilgisi gönderilecektir.
Referrer-Policy: origin-when-cross-origin| Kaynak | Hedef | Referrer |
| https://netsparker.com/blog1/ | https://netsparker.com/blog2/ | https://netsparker.com/blog1/ |
| https://netsparker.com/blog1/ | https://example.com/ | https://netsparker.com/ |
| https://netsparker.com/blog1/ | http://netsparker.com/blog2/ | https://netsparker.com/ |
| https://netsparker.com/blog1/ | http://example.com/ | https://netsparker.com/ |
| http://netsparker.com/blog1/ | https://netsparker.com/blog2/ | http://netsparker.com/ |
Protocol-down-grading, yani HTTPS'den HTTP'e geçişte de origin bilgisi, istek yapılan HTTP siteye Referer yolu ile gönderilecektir.
strict-origin-when-cross-origin
origin-when-cross-origin ile çok benzer olan bu seçenek, protocol-down-grading'de karşılaşılan case'i tölere etmektedir. Buna göre, Referer bilgisinde origin, kaynak site ve hedef aynı protokole ya da hedef daha yüksek bir protokole sahip olduğunda gözükecektir.
Referrer-Policy: strict-origin-when-cross-origin| Kaynak | Hedef | Referrer |
| https://netsparker.com/blog1/ | https://netsparker.com/blog2/ | https://netsparker.com/blog1/ |
| https://netsparker.com/blog1/ | https://example.com/ | https://netsparker.com/ |
| https://netsparker.com/blog1/ | http://netsparker.com/blog2/ | NULL |
| https://netsparker.com/blog1/ | http://example.com/ | NULL |
unsafe-url
Browser, her koşulda kaynak siteden hedef siteye yapılan isteğin Referer bilgisinde full URL'i paylaşacaktır.
Referrer-Policy: unsafe-urlBu seçenekte, güvenli bağlantılardan güvensiz bağlantılara erişimde full URL'in paylaşılacağını unutmamalısınız. Sizi browserların varsayılan davranışından da (protocol-down-grading'de URL ifşasının engellenmesi) geri düşüren bu seçenek dikkatle kullanılmalıdır.
| Kaynak | Hedef | Referrer |
| https://netsparker.com/blog1/ | https://netsparker.com/blog2/ | https://netsparker.com/blog1/ |
| https://netsparker.com/blog1/ | https://example.com/ | https://netsparker.com/blog1/ |
| https://netsparker.com/blog1/ | http://netsparker.com/blog2/ | https://netsparker.com/blog1/ |
| https://netsparker.com/blog1/ | http://example.com/ | https://netsparker.com/blog1/ |
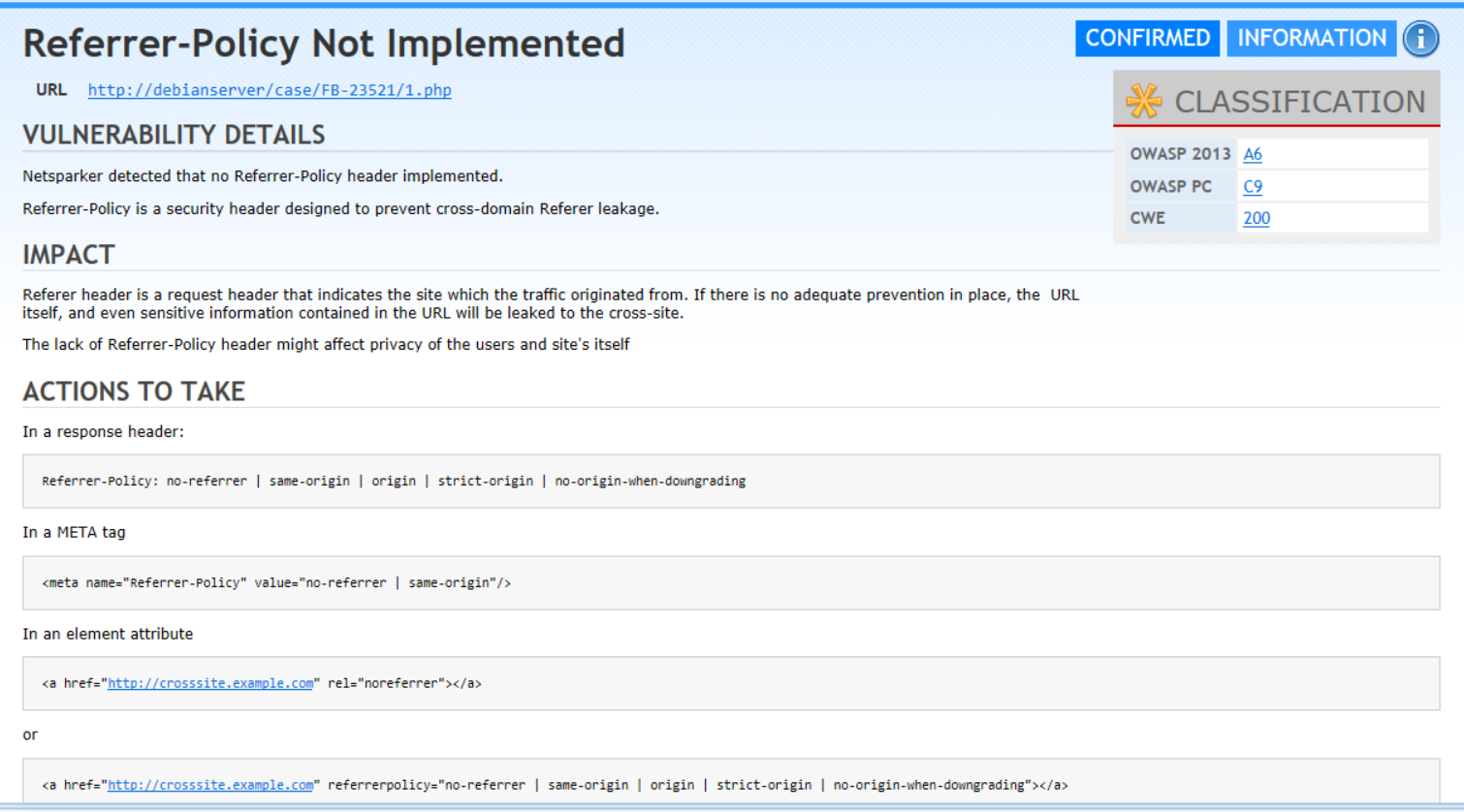
Netsparker ve Referrer-Policy
Netsparker, Haziran'17 release ile birlikte pasif checklerine Referrer-Policy'i de ekledi. Netsparker bu son özellik ile birlikte Referrer-Policy'nin HTTP yanıtında olup olmadığından; kısıtlayıcı ya da bilgi ifşasına yol açan bir seçeneğin kullanılıp kullanılmadığına kadar pek çok farklı denetimi yapıp, sonuçlar konusunda sizi bilgilendiriyor.
Uyarılar
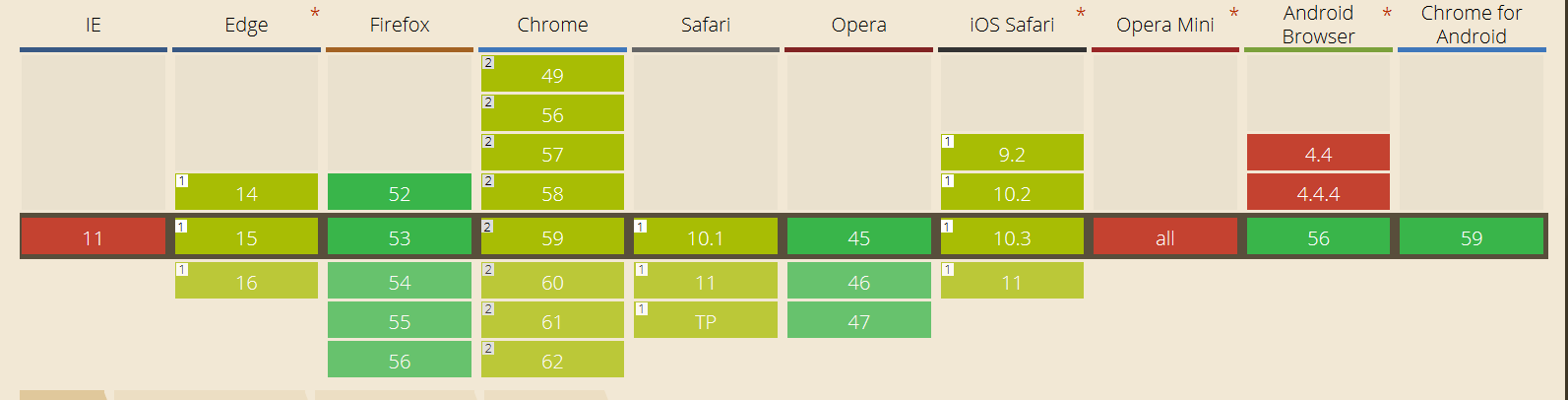
Ocak 2017'de yayınlanan bir spesifikasyon olarak Referrer-Policy hala pek çok browser tarafından ya tam olarak desteklenmemekte, ya da tanınmamaktadır.
Bir fallback mekanizması olarak, a elementleri ile birlikte rel="noreferrer" kullanmaya devam edebilirsiniz.