Netsparker Desktop ile Tarama Yaparken Form Authentication, Single Sign-On ve Captcha Kullanımı
Bu yazımızda Netsparker Desktop ile Tarama Yaparken Form Authentication, Single Sign-On ve Captcha Kullanımının nasıl yapıldığını anlattık.

Form Authentication Desteği
Netsparker Desktop web uygulaması güvenlik tarayıcısının, form authentication (kimlik doğrulama) özelliğine sahip olmasıyla birlikte kullanıcı kimlik doğrulaması gerektiren web siteleri için taramaları yapılandırmak daha kolay bir hale gelmiştir.
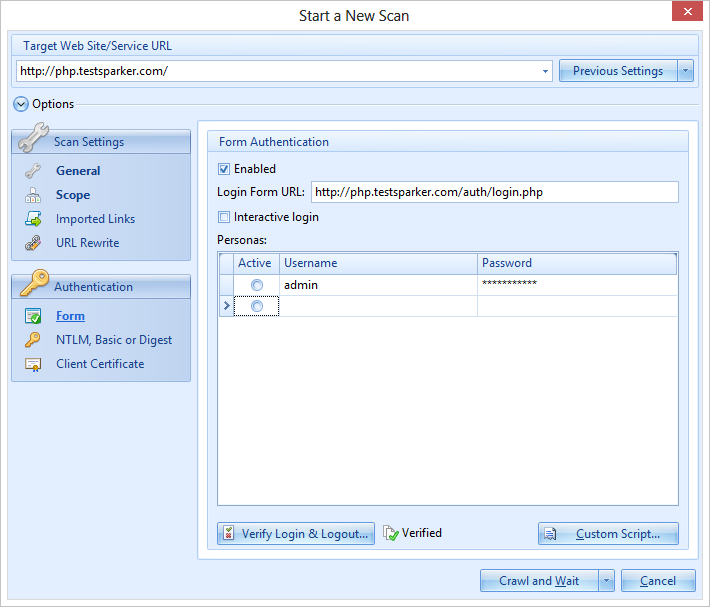
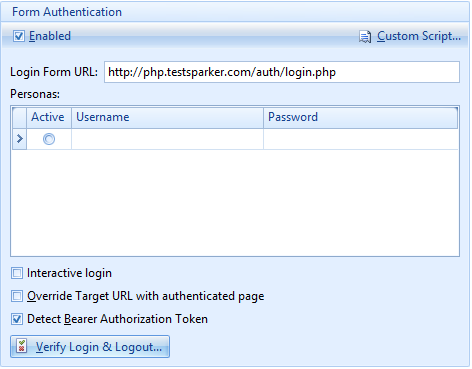
Bu mekanizmada, web sitenizdeki login formları sayfadaki DOM aracılığıyla doldurularak gönderilir ve herhangi bir giriş makrosu yazmaya gerek kalmaz. Otomatik olarak login form bileşenlerini, kullanıcı adı ve şifre girdilerini algılar, bunları doldurarak istek yapar. Bunu yapmak için, aşağıdakileri eklemeniz ve “Verify Login & Logout” butonuna tıklamanız yeterlidir.
- Login form URL
- Username ve Password değerleri
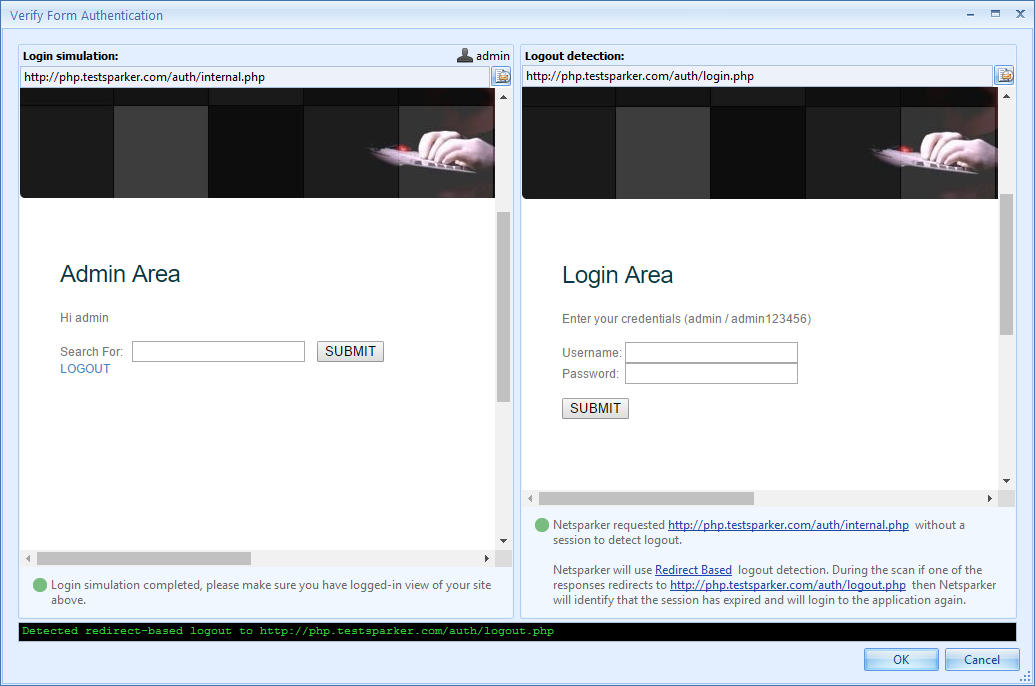
Kullanıcı adı ve şifre geçerli olduğunda aşağıdaki gibi bir ekranla karşılaşırsınız. Sol tarafta; login durumunda yönlendirilen sayfa ve sağ tarafta logout işleminin başarıyla gerçekleştiğini gösteren yani tekrar login sayfasına yönlendirildiği ekran.
Login Form URL’i Nasıl Seçilmeli?
Netsparker'da yapılandırılması gereken login form URL'i, oturum açma formunun bulunduğu sayfanın URL'idir. Günümüzde web sitelerinin çoğu, http://www.example.com/Login/ şeklinde bir path seçmektedir ayrıca, giriş sayfalarının web sitelerinin ana sayfalarında, header veya side bar gibi bölümlerde bulunmaları da yaygındır. Netsparker, oturum açma işlemine özel sayfalarda login formunu algılama ve doldurma işlemini gerçekleştirir; bu nedenle hem ana sayfanızda hem de ayrı bir path ile belirtilmiş bir login sayfasında oturum açma formu varsa, her zaman özel olarak belirtilen URL'i girin.
Kullanıcı Bilgilerini Yapılandırma ve Birden Fazla Kullanıcı Desteği Yapılandırma
Bir web uygulaması güvenlik taraması sırasında kimlik doğrulaması yapmak için gereken diğer bilgi ise kullanıcı bilgileridir.
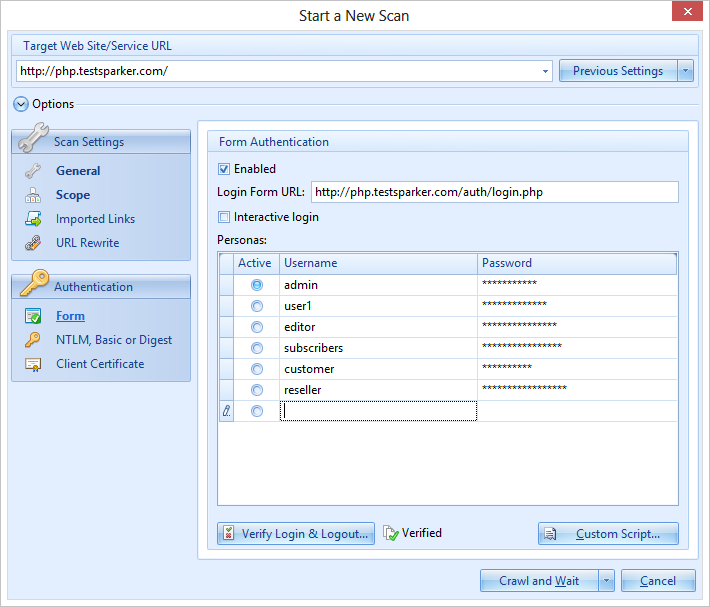
Aşağıdaki ekran görüntüsünde görüldüğü gibi, web sitenizin desteklediği, yani normal ve yönetici kullanıcılar gibi farklı yetki türündeki kişileri simüle etmek için tek bir kimlik kümesinden daha fazlasını girebilirsiniz.
Bu şekilde, hesaplar arasında kolaylıkla geçiş yapabilir ve farklı yetkilere sahip farklı kullanıcı hesaplarıyla doğrulanmış taramalar gerçekleştirebilirsiniz.
Login ve Logout Pattern’ları ile Form Authentication Yapılandırmasını Sağlama
Form authentication’ı yapılandırmak için; hazır olduğunuzda Verify Login & Logout butonuna tıklayın, web sitenize kimlik doğrulaması yapmak için Netsparker girdiğiniz bilgileri kullanacaktır. Authentication işlemi tamamlanan taramaları gerçekleştirmek için gerekli doğrulama işlemi sırasında Netsparker aşağıdaki durumları yapar:
- Sağlanan yapılandırmayla kimlik doğrulaması
- Login ve logout session arasındaki farkların algılanması
Kimlik doğrulamasını, yapılandırma esnasında veya tarama öncesinde yapabilirsiniz. Zaten Netsparker, taramayı başlatmadan önce bu işlem gerçekleştirilmemişse doğrulamayı yapmanızı ister. Logout algılama pattern’ının doğrulanması önemlidir çünkü; Netsparker, tarama sırasında bu pattern’ı saptamaya çalışacağından ve pattern eşleştirildiğinde, diğer tarama veya saldırı taleplerine devam etmeden önce otomatik olarak web sitesinde yeniden kimlik doğrulama denenecek ve şifre korumalı alanının da taranması gerçekleşecektir. Netsparker'ın tanımladığı iki tür logout algılama pattern’ı vardır:
- Redirect-based
- Keyword-based
Logout Detection
Redirect-based Logout Detection
Bir çok web sitesi, geçerli bir session bilgisi olmaksızın kısıtlanmış sayfalara istek yapıldığında kullanıcıları login sayfasına yönlendirir. Web siteniz bunu yaparsa, Netsparker bir Redirect-based logout tespit edecektir. Bunu yapmak için, Netsparker, login sayfasına anonim bir istek oluşturur ve HTTP 30x yanıtı dönerse, Redirect-base Logout olduğunu tespit eder. Netsparker, form authentication simülasyonunun istediği son URL'i giriş için gereken URL olarak kullanır. Örneğin, form authentication simülasyonu, http://mysite.com/Dashboard/ gibi bir URL kullanabilir; ki bu, bir login URL için çok iyi bir adaydır.
Keyword-based Logout Detection
Bazı web siteleri, login olmayı gerektiren bir URL'e anonim istekler yapıldığında, herhangi bir yönlendirmeyi göstermez ya da login olmayı gerektiren tanımlı URL, doğrulama sayfasına benzeyen bir sayfa gösterir. Böyle durumlarda, Netsparker Keyword-based logout’u algılar. Bu tür bir logout detection, HTTP yanıtlarında belirtilen keyword’leri arayarak oturumun kapandığını belirtir. Bu nedenle belirlenen keyword’lerin tümü bir yanıtta bulunuyorsa, Netsparker oturumun kapatıldığını veya geçersiz olduğunu belirler.
Interactive Login
CAPTCHA Desteği, One Time Token, Single Sign-On and Two Factor Authentication Mekanizmaları
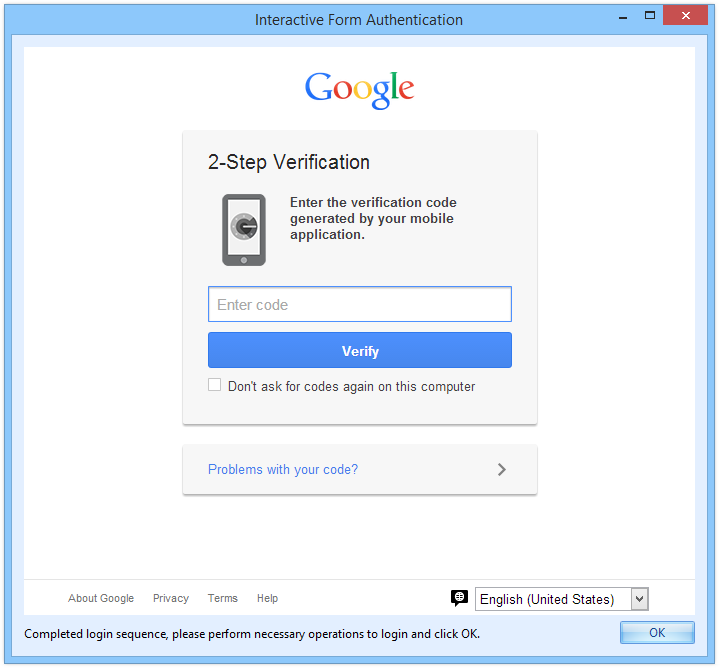
Günümüzde birçok web sitesi ve web uygulaması Captcha kullanıyor. Kullanıcının kimlik doğrulamasını güçlendirmek için ise Two factor authentication ve diğer benzer mekanizmalar bulunmakta. Bu tür mekanizmalar, kimlik doğrulama işlemi sırasında, genellikle konfigürasyon aşamasında ayarlanması mümkün olmayan bir defalık pin, kod veya başka veriler girmenizi gerektirir. Netsparker, bu mekanizmaları "Interactive Login" özelliğiyle desteklemektedir. Interactive Login kutucuğunu işaretlerseniz, form authentication işlemi sırasında otomatik bir pencere açılır, böylece SMS olarak gönderilmiş bir Captcha veya PIN girerek kimlik doğrulamaya izin vermek için gerekli işlemleri gerçekleştirebilirsiniz.
Aşağıda, Interactive Login özelliklerini kullanabileceğiniz bazı senaryolar bulunmaktadır:
- Web sitesi bir CAPTCHA gerektiriyorsa (kimlik doğrulama sırasında çözülmesi veya belli bir alana erişilmesi için)
- Web sitesi, kimlik doğrulama işlemi sırasında 2FA PIN gibi dinamik bir token değeri girmenizi istiyorsa
- Netsparker'ı login formunu dolduracak şekilde yapılandıramıyor ve kimlik doğrulamasını manuel olarak gerçekleştirmek istiyorsanız (örneğin, oturum açma formu tarayıcıya gömülü bir Flash/Silverlight/Java Applet olarak render edilir.)
Ayrıca, Interactive Login işlevselliğini otomatik giriş özelliği ve custom scripting desteği ile harmanlayıp kullanabilirsiniz. Örneğin, ilk sayfada kullanıcı adı ve parola girmenizi, ikinci sayfada ise 2FA PIN girmenizi gerektiren bir web sitesi olduğunu düşünün. Böyle bir durumda, kimlik bilgilerini yapılandırabilir ve Interactive Login seçeneğini etkinleştirebilirsiniz, bu nedenle Netsparker önce login formu ayrıntılarını gönderir ve 2FA PIN'ini girmenize izin veren interactive login tarayıcısını karşınıza çıkarır.
Birden Fazla Web Sitesi Kimlik Doğrulaması Kullanımının Birleştirilmesi
Form authentication içeren sayfalarınız, basic veya client certificate gibi başka tür bir doğrulamaya ihtiyaç duyuyorsa, ayarları Start a New Scan dialog penceresindeki form authentication ayarlarıyla birlikte kolayca yapılandırabilirsiniz. Bunları yapılandırdığınızda, Netsparker bir web uygulaması güvenlik taraması sırasında form doğrulama sayfalarına erişirken otomatik olarak yapılandırılmış tüm bilgileri kullanır.
Netsparker'da Form Authentication için Custom Script oluşturmak
Netsparker’ın otomatik doğrulamasında ince ayar yapmanızı gerektiren veya web siteniz için default ayarlarda çalışmasını engelleyecek durumlar olacaktır. Endişeye gerek yok; Netsparker custom scripting (özelleştirilmiş betik oluşturma) desteğiyle form authentication işlemlerini kolayca otomatikleştirebilirsiniz. Özel betik oluşturmaya ihtiyaç duyabileceğiniz bazı durumlar şunlardır:
- Login formunuz iki giriş alan düzenli bir form olmayabilir. Örneğin; bir checkbox veya dropdown menüden seçim yapmak zorunda kalabilirsiniz.
- Login formundaki submit butonu, normal bir HTML butonu olmayabilir.
- Login formu sayfasında birden çok form bulunabilir ve Netsparker doğru formu algılayamıyor olabilir (örneğin, Netsparker aynı sayfadaki kayıt formunu buluyorsa)
- Login formu sayfası, sayfa yüklendiğinde DOM'da (Document Object Model) mevcut değildir, ancak formun sayfada gözükmesi için bir bağlantıya tıklamanız gerekebilir.
- Kimlik doğrulama işlemi birkaç sayfa gezintisinden oluştuğu durumlarda; önce cookie almak için bir sayfayı ziyaret etmeniz, sonra kullanıcı adını girmek için başka bir sayfayı ziyaret etmeniz ve daha sonra şifreyi girmek için bir başka sayfayı ziyaret etmeniz gerekir.
- Netsparker, oturum açma formunu çeşitli nedenlerle bulamadığı durumlar olabilir.
Netsparker'da form authentication için custom script’ler birçok kişinin aşina olduğu JavaScript ile yazılabilir. Netsparker, JavaScript kodunu form authentication olan sayfalarda çalıştırır. Buradan sayfanın DOM'una erişebilir ve onu idare edebilirsiniz. Kod, sayfa tamamen yüklendiğinde çalıştırılacaktır. Modern tarayıcıların login formu ögelerini bulmak ve doldurmak için desteklediği herhangi bir HTML API'ını da kullanabilirsiniz.
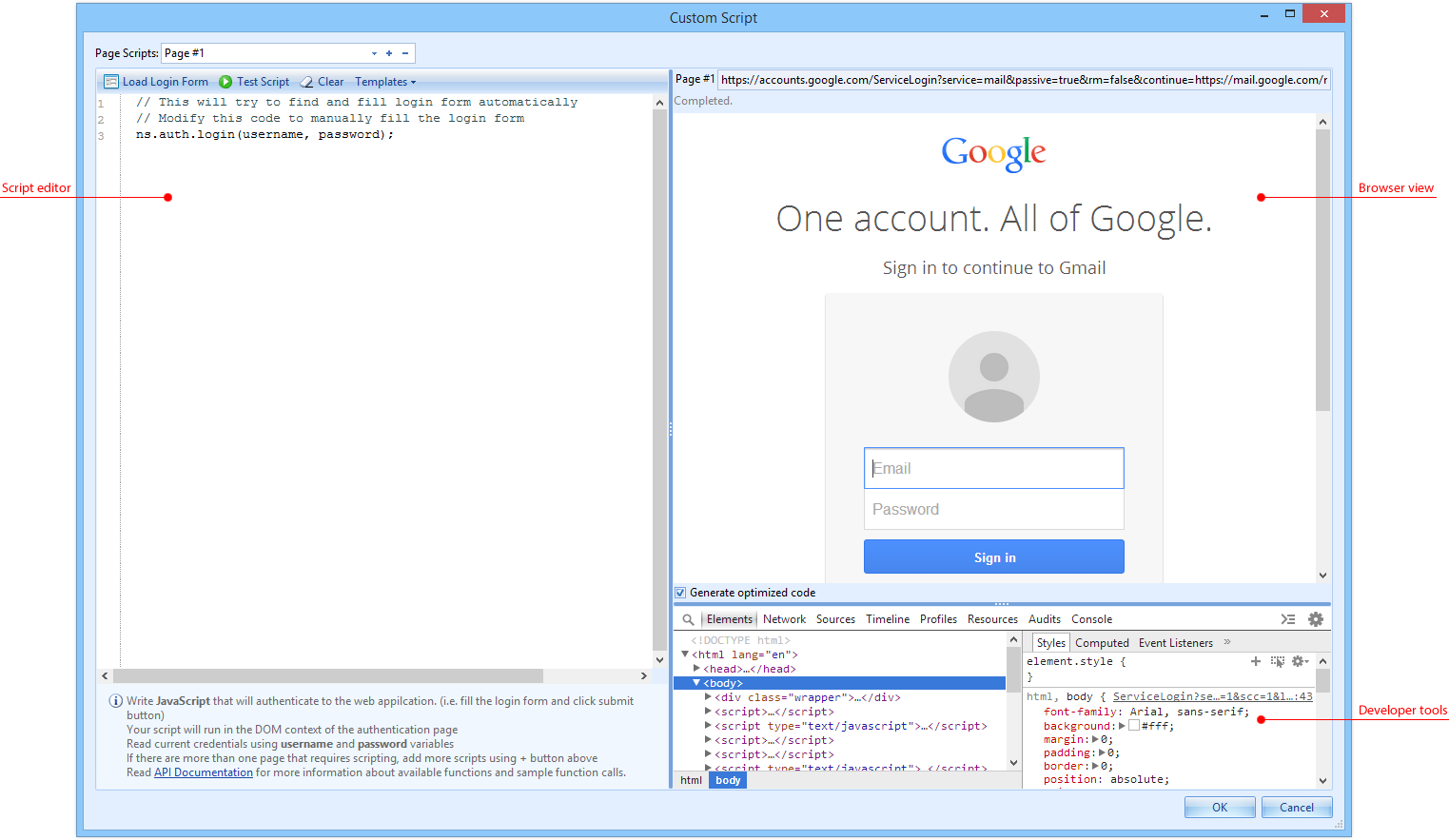
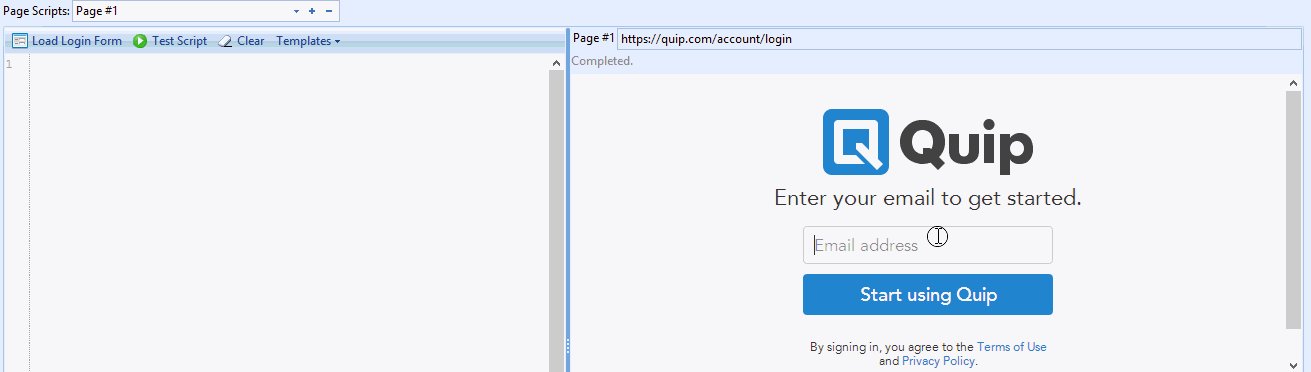
Form Authentication penceresinde sağ üst köşeden Custom Script editöre ulaşabilir ve size özel scriptleri (komut dosyalarını) yazabilmeniz için uygun olan ortamı bulabilirsiniz. Ortam temel olarak üç kısımdan oluşur: script editör, embed edilmiş bir tarayıcı görünümü ve geliştirici araçları bölümü.
Kodunuzu, script editörde yazabilirsiniz. Modern bir tarayıcıda desteklenen tüm HTML/JavaScript/DOM API'leri burada da desteklenir. Ek olarak, Netsparker tarafından netsparker.auth alanında sağlanan yardımcı işlevlerin bir kısmını kullanabilirsiniz. Bu fonksiyonlar giriş değerlerini, tıklama öğelerini vb. doldurmanıza yardımcı olur. Form Authentication API yazısında bu fonksiyonların nasıl çağrılacağı hakkında daha fazla bilgi bulabilirsiniz.
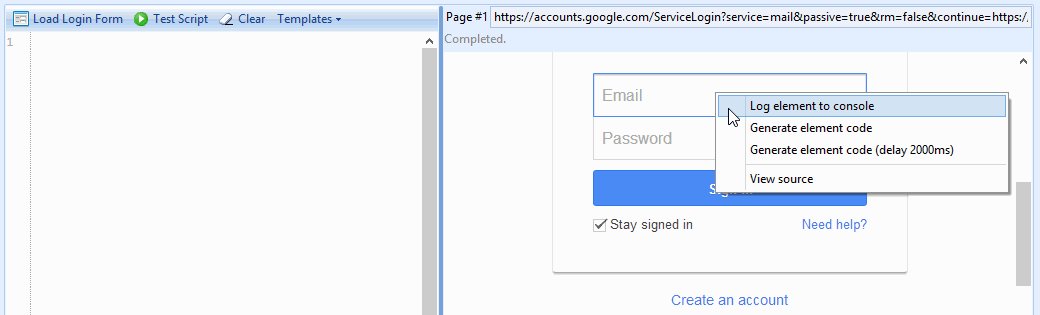
Sağ taraftaki tarayıcı görünümü, login formu sayfasını ön izlemenize ve form authentication sayfalarındaki ögeler için kod üretmenize yardımcı olur. Bu pencere açıldığında başlangıçta login formu URL'i yüklenir. Kod oluşturma seçenekleri için ögeler üzerine sağ tıklayabilirsiniz. Hemen çalışacak veya Generate element code, Generate element code (delay 2000ms) ögelerini kullanarak belli bir gecikmeden sonra çalışacak kod üretebilirsiniz.
Bu ögelere tıkladığınızda, sol taraftaki editöre bir kod satırı eklenir. Bir input değeri için kod ürettiyseniz, bu değeri ayarlayan bir JavaScript kodu oluşturulur. Bir buton veya anchor gibi bir öge için kod üretirseniz, ilgili elemente tıklayan bir JavaScript kodu üretilir.
Ayrıca, otomatik oluşturulan kodu özelleştirebilirsiniz. Örneğin, bir setValueByQuery parametresi için üretilen değişken kullanıcı adını, john.doe gibi kodlanmış JavaScript dizesiyle değiştirebilirsiniz (kimlik bilgilerini sağlamak isterseniz, kullanıcı adı ve şifre gibi dinamik değişkenlerin kullanılması önerilir). Yukarıda belirtildiği üzere, komut dosyalarınızda kullanabileceğiniz iki değişken -kullanıcı adı ve şifre- vardır. Bu değişkenler, script’in yürütülmesi sırasında kişinin kullanıcı bilgilerini içerecek ve bu değişkenler kullanılarak script’in birden çok kişiyi destekleyecek kadar kapsamlı olması sağlanacaktır.
Üçüncü alan ise, tarayıcı görünümünün altında geliştirici araçları bölmesidir. Bu bölmede deneyimli bir web uzmanının aşina olacağı her türlü web geliştirme yardımcı sekmesi vardır. Tüm bu sekmeler, tarayıcı görünümünde yüklenen sayfa içeriğinde çalışır ve şunları yapabilir:
- Elements sekmesinde, HTML ögelerinin durumlarını incelemek.
- Network sekmesinde, HTTP request’lerini gözlemlemek.
- Console sekmesinde, loglara bakıp, script çalıştırmak vb.
Sol üst köşedeki script editör alanında yer alan butonlar ve işlevleri:
- Load Login Form (F4): Bu buton sayesinde yeni bir tarayıcı görüntüsü örneği oluşturulur ve belirtilen login formu URL'i yüklenir. Custom script çalıştırılmaz ve her cookie değeri önceki tarayıcıdaki değerini yitirir.
- Test Script (F5): Bu butona bastığınızda daha önce yazdığınız script kodunu çalıştırabilirsiniz. Login form URL’iniz yeni bir tarayıcı görünümüne dönüşecek ve login formunun yüklenmesi tamamlandıktan sonra script çalıştırılmaya başlanacaktır. Eğer yazılmış birkaç script’iniz varsa, yazılış sırasına göre çalıştırılır; tarayıcı görünümlü penceredeki adres çubuğunun yanında geçerli sayfanın durumu ve script’in çalışma anı görülebilir.
- Clear: Bu buton, script editöründeki geçerli sayfanın tüm kodlarını silmeye yardımcı olur.
- Templates: Bu açılır düğmenin altında bazı örnek script şablonları listelenmiştir. Bunlardan birini seçmek, önceden hazırlanmış script'i yükleyecektir. Bu örnek kodlarla başlayabilir ve ihtiyaçlarınıza göre özelleştirmeler yapabilirsiniz.
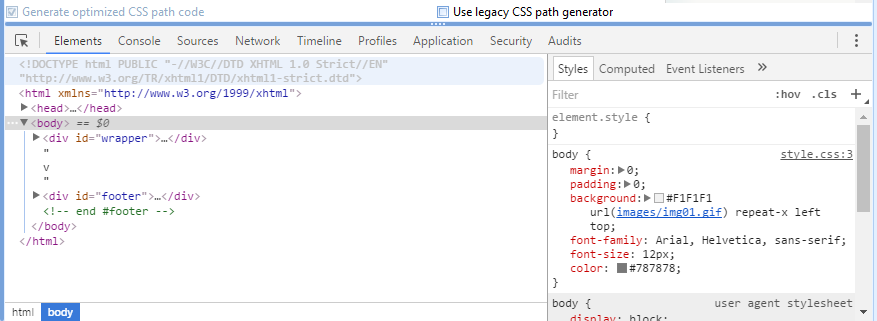
Tarayıcı görünümünde Generate optimized code varsayılan olarak işaretlidir. Etkinleştirildiğinde Generate element menü ögeleri, mümkün olan en iyi ve en kısa CSS sorgu kodunu üretmeye çalışacaktır. Örneğin; id değerine sahip bir HTML ögeniz varsa, bir HTML belgesindeki id değerleri benzersiz bir ögeyi tanımladığından, bu değere sahip kısa bir CSS sorgu seçici oluşturulur. Bazı durumlarda, ögeleriniz için rastgele oluşturulmuş id değerleri olabilir ve sayfa her yüklendiğinde farklı değerlere sahip olabilir; bu yüzden bu durumda, id değerini kullanmayan alternatif bir CSS sorgusu oluşturmak için bu seçeneğin işaretini kaldırmak isteyebilirsiniz.
Betikleri Birden Fazla Sayfada Çalıştırma
Custom scripting desteği, form authentication birden fazla sayfadan oluşuyorsa veya yönlendirme varsa bu sayfalar için script oluşturmayı destekler.
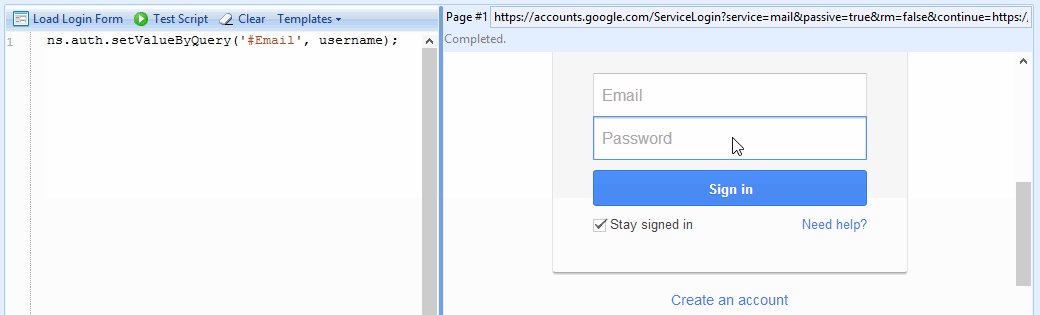
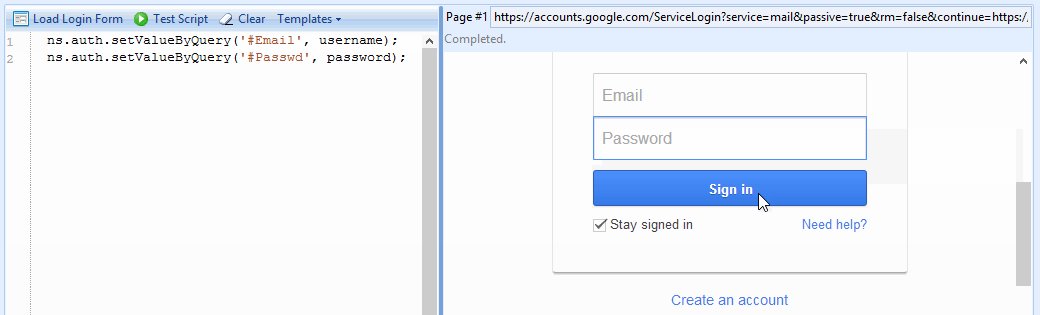
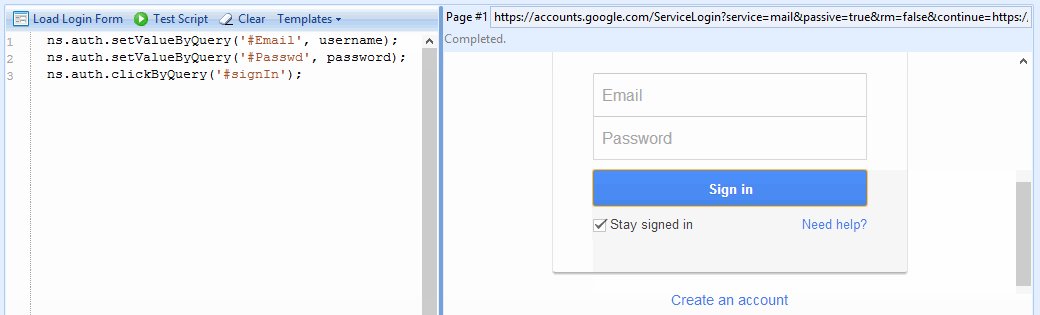
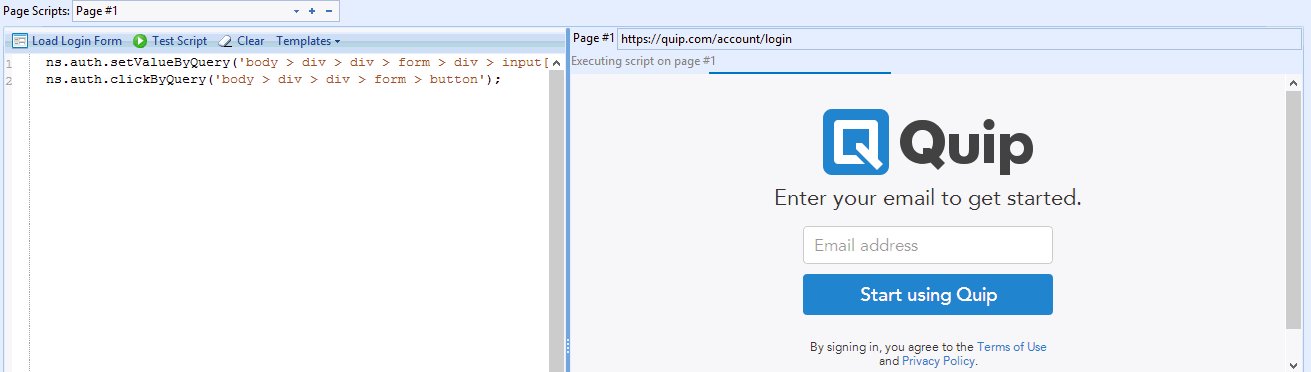
Bu senaryoların çoğunda tek bir sayfa içeren custom script, kimlik doğrulamanıza yardımcı olacaktır. Aşağıdaki ekran görüntüsü, ilk sayfada kullanıcı adının (aşağıdaki durumda e-posta adresinin) girilmesi ve sonraki sayfada şifrenin girilmesi gerektiğini gösteren bir form authentication demosunu göstermektedir:
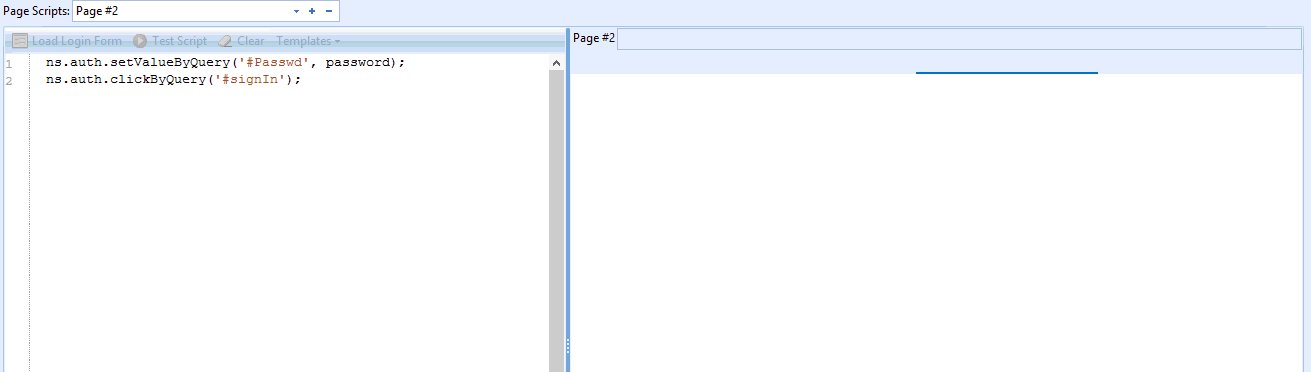
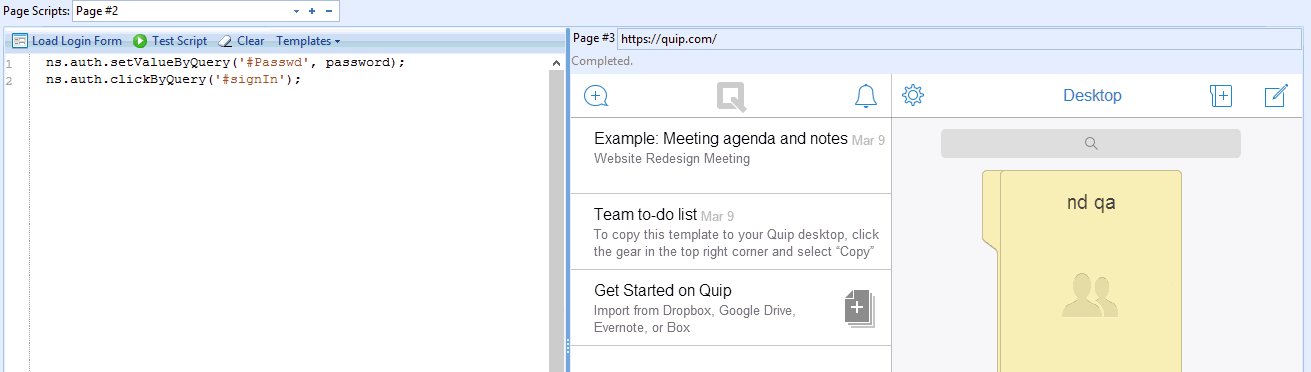
Her sayfa yüklendikten sonra yeni bir içerik geldiğinden, sayfaları ayırmak için o sayfaya özel custom script kodunuzu yazmanız gerekir. Netsparker, form authentication sırasında her sayfayı gezme işleminden sonra custom script kodunu çalıştırma şansını verir; bu nedenle yapmanız gereken tek şey, bu pencerede script sayfası oluşturmak ve o sayfa için ilgili kodu yazmaktır.
Form Authentication İpuçları ve Sorun Giderme
S: Login formu bir inline diyalog içinde dinamik olarak oluşturuluyor ve Netsparker bunu bulamıyor; formu nasıl doldurabilirim?
C: Önce diyaloğu tetikleyen ve gecikmeden sonra login formunu doldurup link veya butona tıklayan bir custom script yazın:
netsparker.auth.clickByQuery('#header > div.row > a:nth-child(1)'); // Trigger the login dialog
netsparker.auth.setValueByQuery('#email', username, 2000);
netsparker.auth.setValueByQuery('#password', password, 2000);
netsparker.auth.clickByQuery('#login-button', 3000);Yukarıdaki kod ilk önce login iletişim kutusunu (birinci satır) tetikleyecek, iki saniye sonra kullanıcı adı ve parolayı dolduracak ve üçüncü saniyede iletişim kutusundaki login butonuna tıklanmasını sağlayacaktır.
S: Login formunda kullanıcı adı ve şifre ile birlikte başka alanlar da var, bu giriş formunu nasıl doldurabilirim?
C: Mevcut kişisel değişkenlerden kullanıcı adı ve parolayı doldurmak için bir custom script dosyası yazın, geri kalan kimlik bilgilerini komut dosyanızda sabitleyin:
netsparker.auth.setValueByQuery('#Username', username);
netsparker.auth.setValueByQuery('#Password', password);
netsparker.auth.setValueByQuery('#LoginCode', '4815162342'); // Hard-coded extra credential
netsparker.auth.clickByQuery('#LoginButton');S: Form authentication sırasında gereken custom cookie bilgilerini nasıl sağlayabilirim?
C: Geçerli tarama profilinizin General bölümündeki Custom Cookies’de cookie’leri belirtin. Bu cookie’ler, form authentication istekleri sırasında kullanılacaktır.
S: Form authentication sırasında custom header değerlerini nasıl elde edebilirim veya user agent’ı nasıl değiştirebilirim?
C: Custom header değerlerine ve/veya değiştirilmiş user agent detaylarına sahip bir scan policy oluşturup form authentication sırasında mevcut profildeyken oluşturulan policy’yi seçebilirsiniz.
S: Sitem, login form URL'ini görüntülemeden önce bazı sayfaları ziyaret etmemi istiyor ve login formu URL'ini doğrudan kullanamıyorum, kimlik doğrulamasını nasıl yapmalıyım?
C: Login form URL'i olarak ziyaret edilmesi gereken ilk sayfayı kullanın. Ardından, ziyaret edilmesi gereken her sayfa için gerekli gezinmeyi gerçekleştiren bir script yazın. HTML ögelerine, yazılan custom script aracılığıyla tıklayabilir veya sadece ziyareti gerçekleştirmek için aşağıdaki gibi bir kod kullanabilirsiniz:
document.location = 'https://mysite.com/login/next_page.htm';S: Sitem, login formuna ulaşmadan önce birkaç redirect gerçekleştiriyor, login formu için nasıl bir custom script kodu yazabilirim?
C: Script editörü boş bırakarak her redirect için custom script sayfası oluşturun ve son sayfadaki login formu için script dosyanızı yazın. Netsparker redirect gerçekleştiren sayfalar için herhangi bir kod çalıştırmaz.
S: Belli bir süre sonra script kod çalıştırmam gerekiyor, bunu nasıl yapabilirim?
C: setTimeout JavaScript işlevini kullanın:
setTimeout(function() {
// Write your JavaScript code here to execute after 2000 milliseconds
}, 2000);
İPUCU: Giriş değerlerini ayarlamak veya ögelere tıklamak için Netsparker Form Authentication API'ının (netsparker.auth) sağladığı fonksiyonları kullanın. Bu fonksiyonlar, hiç uğraşmadan değerleri ayarlamaz veya ögelere tıklamaz; ancak bir kullanıcı bu görevleri gerçekleştirdiğinde tetiklenen tüm gerekli JavaScript olaylarını da simüle eder. Bazı JavaScript framework’leri, bu olayların ayarı yapılarak tetiklenmesini gerektirir, yani giriş değerlerini ayarlamak veya ögelere tıklamak yeterli olmayabilir.
İPUCU: Sayfanızdaki login butonuna mutlaka tıklamanız gerekmez. Login’i gerçekleştiren bir JavaScript fonksiyonuna sahipseniz, formu doldurduktan sonra aşağıdaki fonksiyonu çağırabilirsiniz:
netsparker.auth.setValueByQuery('#Username', username);
netsparker.auth.setValueByQuery('#Password', password);
MyApp.LoginController.DoLogin();Bilinen Sorunlar
- Netsparker, form authentication işlemi esnasında açılan pop-up’lar için komut dosyası desteği içermiyor. Lütfen, açılır pencereye yüklenen login formu URL'inizi kullanın.
- Generate element code menü ögeleri, frame’lerdeki elementler için doğru CSS sorgusu oluşturmazlar. Bu ögeleri koda göre manuel olarak bulmanız gerekir.