Hoş Gelişler Ola Feature Policy ve Yolcudur X-XSS-Protection!
Güvenli internet'e atılan adımlarda en popüler yazılımlarımız olan internet tarayıcılarının da güvenlik noktasındaki sıkılaştırmalarına her gün yenileri ekleniyor. Taslak halindeki yeni bir çalışma olan Feature Policy ile konum erişimi, kamera, mikrofon, jiroskop gibi sensörlere ait verilerin artık site contextin de izin yönetimi de mümkün hale geliyor. Güvenlik Header'i X-XSS-Protection artık Edge'de varsayılan olarak kapalı gelecek!

Yeni Bir Güvenlik Özelliği: Hoş Gelişler Ola Feature Policy
Web tarayıcıları internet serüvenimizin önemli bir parçası. Giderek buluta taşınan hizmetler için tek ihtiyaç duyduğumuz hızlı, yetenekli ve güvenli bir tarayıcı.
Bunun bilincinde olan üreticiler web tarayıcılarını gün be gün yeni özelliklerle yetenekli ve hızlı hâle getirirken; bu özelliklerin kötüye kullanımı yahut bir atak vektörüne dönüşme ihtimaline karşı da çalışmalarını sürdürüyor.
10 Temmuz 2018 tarihini taşıyan taslak ile önerilen Feature Policy de bunlardan biri.
Feature Policy ile konum bilgilerine erişim, mikrofon ve kamera kullanımı, multi medya oynatma özellikleri, jiroskop vb sensörler gibi pek çok tarayıcı özelliğinin etkin olup olmayacağı kullanıcının global tarayıcı ayarları dışında, sitelerdeki talimatlar ile de yönetilebilecek.
Örneğin siz tarayıcınız üzerinde example.com 'un mikrofon ve kameranıza erişmesine izin verdiniz. Fakat example.com, another.com adında farklı bir siteyi iframe içerisinde yüklüyor. Feature Policy sayesinde example.com, iframe ya da başka bir biçimde sayfa üzerinden görüntülenen bu üçüncü parti sitenin bu yetenekleri kullanmasını kısıtlayabilecek yahut izin verebilecek.
Feature Policy ile yapabileceklerimizden bazıları:
- autoplay özelliğini mobile ya da üçüncü parti videolar için değiştirebilirsiniz.
- Iframe'lerin fullscreen API'ını kullanmasına izin verebilir yahut kullanmalarını engelleyebilirsiniz.
- Siteleri, kamera ve mikrofon gibi kritik API'leri kullanmasını engelleyebilirsiniz.
Feature Policy'i hemen devreye almak için aşağıdaki headerı HTTP yanıt mesajı ile birlikte göndermeniz kâfi:
Feature-Policy: <feature> <allow list origin(s)>Yahut iframe'in allow attribute'unu kullanabilirsiniz:
<iframe src="http://www.anotherdomain.com" allow="vibrate"></iframe>Response header ve iframe allow attribute'ünün kullanımı arasındaki en önemli fark, allow headerı ile sadece söz konusu iframe'de yüklenen kaynağı kontrol edebiliyoruz. HTTP response headerını kullanarak ise bu yanıtın döndürüldüğü sayfa ve bu sayfa vasıtası ile yüklenen tüm kaynakları kısıtlama / denetleme imkânı bulabilirsiniz.
Feature Policy ile kontrol edebileceğiniz API'lerin listesi için linke tıklayabilirsiniz.
Yukarıdaki "allow list origin(s)" ibaresi dikkatinizi çekmiş olmalı. Spesifik olarak izin verdiğiniz originleri belirtebilirsiniz:
Feature-Policy: vibrate http://www.anotherdomain.com http://www.example.com; camera http://camera.example.com http://media.example.comFeature talimatlarını birinden noktalı virgül (;) ile ayırabilirsiniz.
Tıpkı Content-Security-Policy'de (CSP) olduğu gibi Feature Policy de bize bir dizi origin keyword'u sunuyor:
* wildcard: Sitenin kendisi ve bu site kapsamında yüklenen tüm nested contextlerini temsil eder (iframe vb.)
Feature-Policy: sync-xhr *;'self' : Bu tanım ile top level navigation ve nested context'de sadece kendi originindeki siteler söz konusu ise ilgili feature için izin verilir:
Feature-Policy: camera 'self';'none': Bu tanım ile top level navigation ve nested contextlerde feature kullanımı kısıtlanmıştır. Örneğin aşağıdaki talimat ile camera kulanımı tamamen engellenmiştir:
Feature-Policy: camera 'none';Feature Policy ile hangi tarayıcı API'larını kısıtlayacağınıza dair linke tıklayarak erişebilirsiniz.
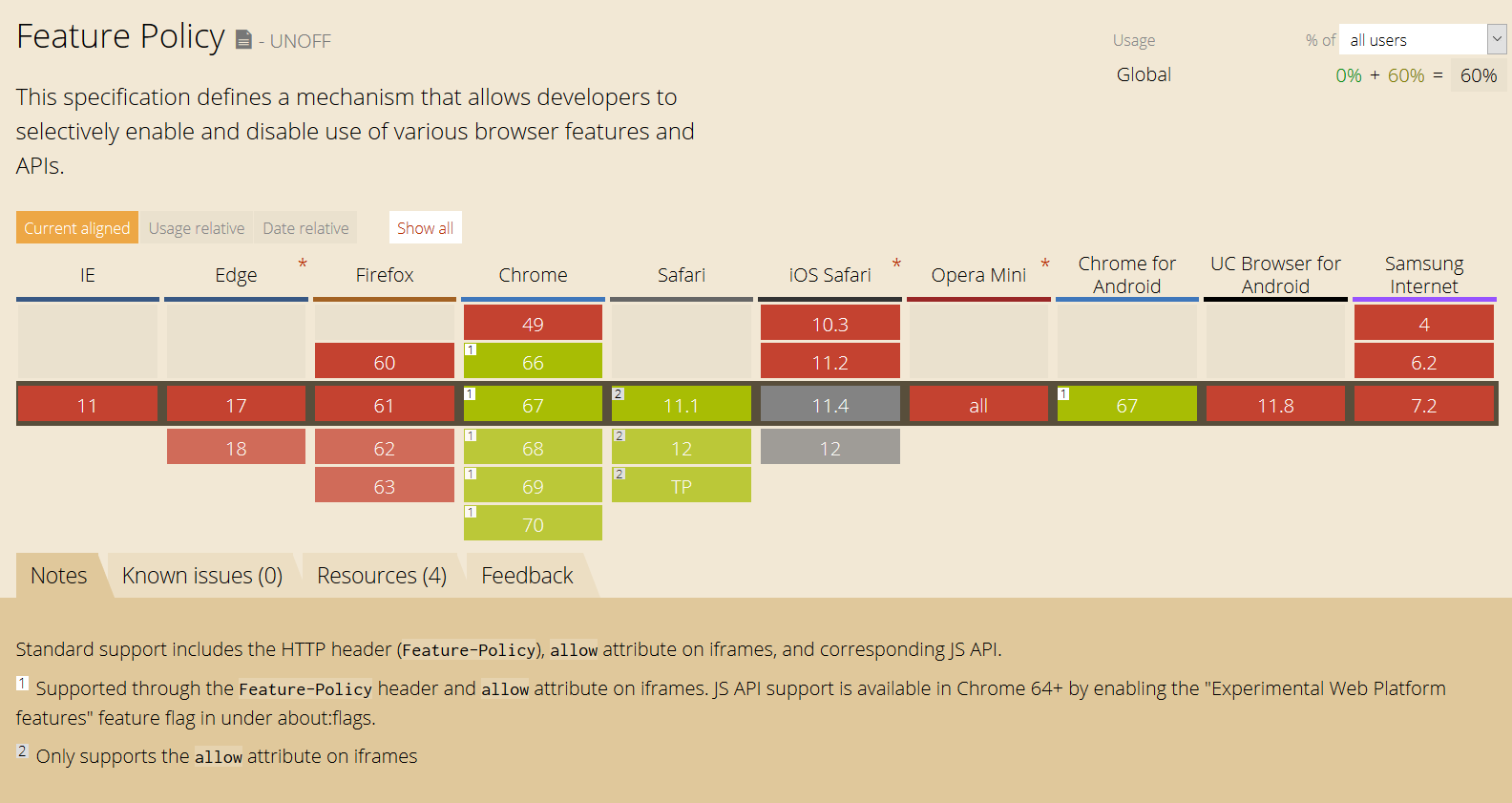
Feature Policy şu an Chrome, Safari ve Opera tarafından destekleniyor:

Feature Policy hakkında ayrıntılı bilgiye aşağıdaki bağlantıdan erişebilirsiniz:
https://developers.google.com/web/updates/2018/06/feature-policy
Yolcudur X-XSS-Protection, Bağlasan Durmaz!
X-XSS-Protection güvenlik headerı 2008 yılında IE 8 tarayıcılar ile hayatımıza giren bir özellik. Kullanımı ve parametre varyasyonlarına değindiğimiz HTTP Güvenlik Headerı yazımızı okumak için lütfen tıklayınız.
X-XSS-Protection, Reflected XSS saldırılarına karşı bir güvenlik mekanizması sunar. Temel çalışma mantığı istek yapılan URL'deki bir script kodunun, HTML sayfasında tespiti üzerine kuruludur. URL'deki script enjeksiyon desenine yanıtta rastladığı anda, script kodunun çalışması durdurulur. Hatta kimi seçeneklerde sayfanın render edilmesi tamamıyla engellenir.
http://www.example.com/?param=<script>alert(1);</script>
…
<div>
<script>alert(1);</script>
</div>X-XSS-Protection headerının alabileceği değerler aşağıdaki gibidir:
X-XSS-Protection: 1;
Tarayıcıda XSS güvenlik filtresini devreye alarak, olası bir XSS payloadunun sayfada çalışmasını engeller.
X-XSS-Protection: 1; mode=block
Tarayıcıda XSS güvenlik filtresini devreye alır. Olası bir XSS payloadunun sayfada çalışmasını tüm sayfanın gösterilmesini engelleyerek bloke eder. XSS payloadu gönderildiğinde, ziyaretçi browserda beyaz bir ekran ile karşılaşır.
X-XSS-Protection: 0;
X-XSS-Protection korumasını devre dışı bırakır.
Peki Edge neden böyle bir karar almış olabilir?
Kaş Yaparken Göz Çıkarmak
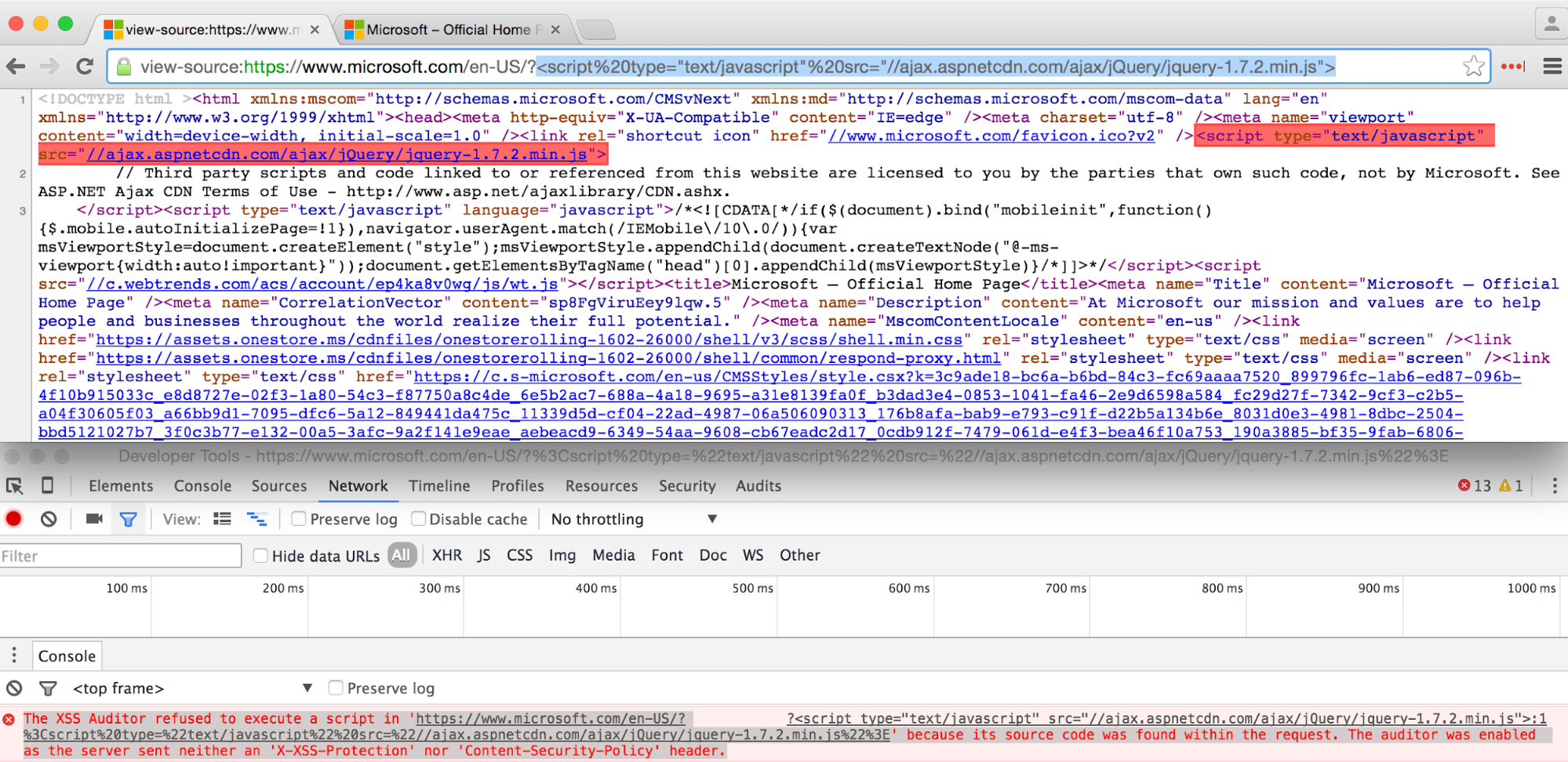
Yıllara yayılan bir şekilde X-XSS-Protection'ın XSS bypasslarında kullanılması, haricen sayfadaki bir dizi kodun devre dışı bırakılması için kullanıldığını biliyoruz. Burada saldırganlar çok önemli bir çalışma prensibini kötüye kullanıyorlar. Bu prensip X-XSS-Protection mekanizmasının URL'deki desene HTML içeriğinde rastlaması durumunda, o kodun çalışmasını durdurma prensibidir.

Frame Buster mekanizmalarını devre dışı bırakmak için, X-XSS-Protection'ın kullanıldığını biliyorduk. Geçen yıllar, yaratıcı tekniklerde çıtanın yükseldiği kanıtlıyor.
Frame Busting mekanizmasından bir örnek verelim. Geliştiricinin aşağıdaki kod vasıtası ile sitesinin frame içerisinde yüklendiğini tespit ederse, top navigation'ı yani tüm bir sekmenin kendi sitesine yönlendirilmesini sağlıyor.
<script>
if(top != self) {
top.location = self.location;
}
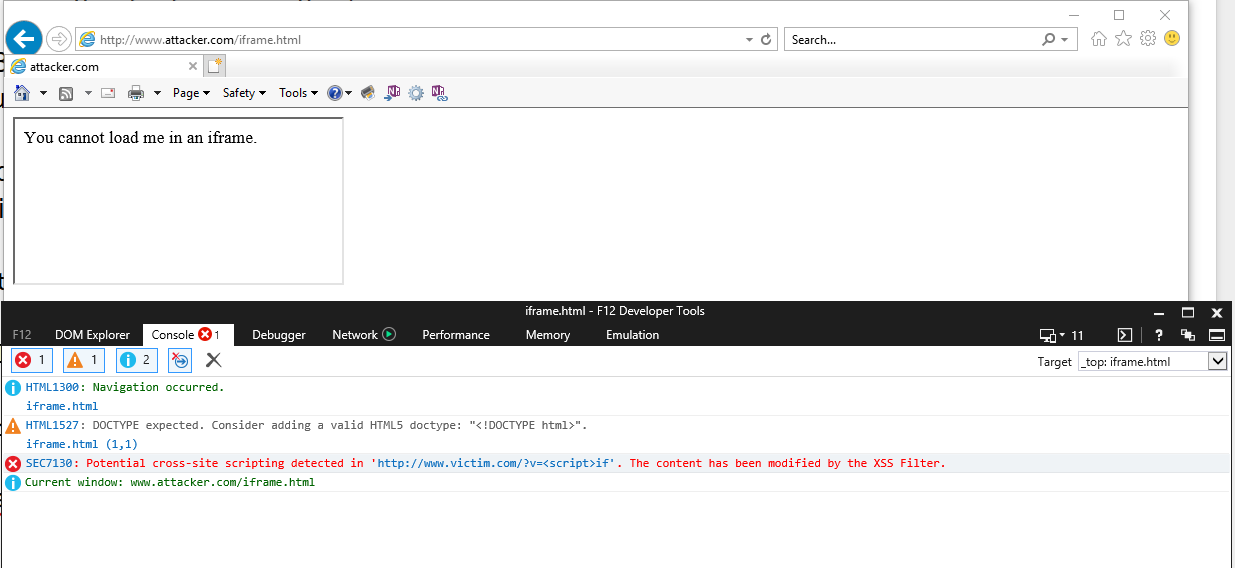
</script>Saldırgan ise varsayılan olarak etkin durumda olan X-XSS-Protection mekanizması ile bunu bypass ediyor:
<iframe src="http://www.victim.com/?v=<script>if">
Internet Explorer ve Microsoft Edge'de varsayılan olarak X-XSS-Protection:1; olarak çalışan güvenlik mekanizması yukarıdaki örnekte görüleceği üzereXSS'i önlemek bir yana, XSS'in önleyici mekanizmaları bypass etmesinde kullanılıyor. Bu ve benzeri pek çok vakadan hareketle Edge browserlarda X-XSS-Protection:0 olarak deploy edilecek. Yani bu mekanizmayı kullanmak isterseniz, özellikle etkinleştirmeniz gerekiyor.
Araştırmacılar modern tarayıcılarda Content-Security-Policy headerının artık X-XSS-Protection vb. Mekanizmalara ihtiyaç bırakmayacak kadar iyi olduğunu belirtiyor. (e Bunlardan biri de Mozilla ekibinden Frederik Braun.
Özetleyecek olursak Edge browserda artık varsayılan olarak X-XSS-Protection etkin olmayacak. Bunu etkinleştirmek isteyen kullanıcılar X-XSS-Protection:1 yerine X-XSS-Protection:1; mode=block talimatını kullanmalı.

